برای شروع حرفهای کنکور ارشد کامپیوتر،آیتی و علوم کامپیوتر حتما روی عکس زیر کلیک کنید تا در کانال کنکور کامپیوتر عضو شوید، در این کانال به معرفی بهترین منابع کنکور ارشد،برنامه ریزی و مشاوره، معرفی گرایشها و هر آنچه برای موفقیت در کنکور ارشد نیاز دارید پرداخته شده است

تعریف رابط کاربری (UI)
امروزه با پیشرفت تکنولوژی و افزایش استفاده از اینترنت، موبایل، وب سایت و غیره، توجه به رابط کاربری از اهمیت ویژهای برخوردار شده است. رابط کاربری (User Interface) که به اختصار (UI) گفته میشود، نقطه تعامل و ارتباط انسان و کامپیوتر در یک دستگاه است. به زبان ساده، رابط کاربری (UI) هر چیزی است که کاربر ممکن است برای استفاده از یک محصول یا خدمات دیجیتال با آن تعامل داشته باشد. رابط کاربری شامل صفحه نمایش و صفحه نمایش لمسی، صفحه کلید، ماوس، صداها و حتی نورها میشود، همچنین رابط کاربری (UI) روشی است که از طریق آن کاربر با یک برنامه کاربردی یا یک وب سایت ارتباط برقرار میکند.
تفاوت های UI و UX
تجربه کاربری (User Experience) یا UX اصطلاحی است که به طور گستردهتر به تعامل با یک برند، محصول یا خدمات میپردازد. UX و UI به هم مرتبط هستند، اما چند تفاوت کلیدی میان آنها وجود دارد. اولین تفاوت این است که، رابط کاربری (UI) به طور خاص با دستگاههای دیجیتال و توانایی افراد در استفاده از آنها سر و کار دارد، در حالی که تجربه کاربری (User Experience) اغلب در زمینه دستگاهها مورد استفاده قرار میگیرد. تفاوت دیگر بین UI و UX این است که UX بیشتر به این مورد توجه دارد که یک محصول چه احساسی در شما ایجاد میکند، در حالی که UI بیشتر به ظاهر آن توجه دارد. به عنوان مثال، یک وب سایت ممکن است عالی به نظر برسد اما استفاده از آن واقعاً سخت باشد، یعنی رابط کاربری (UI) عالی اما تجربه کاربری (User Experience) ضعیف باشد یا برعکس. به این ترتیب، UX و UI کنار هم به کاربرده میشوند. ممکن است طراحان رابط کاربری (UI) در مقابل UX از مجموعه مهارتهای متفاوتی استفاده کنند.
از آن جایی که طراح رابط تجربه کاربری یا UX با تحقیق در مورد کاربران برای درک اهداف و نقاط دردسرساز برای آنها شروع به کار میکند، UX در درجه اول اهمیت قرار میگیرد. طراح رابط تجربه کاربری معمولاً کل سفر کاربر را نقشهبرداری میکند و راههای بهبودشان را یادداشت میکند. گاهی اوقات، طراح رابط تجربه کاربری از یافتههای خود قالب سیمی ایجاد میکند. سپس، یک طراح UI توصیههای طراح رابط تجربه کاربری را عملی میکند. برای مثال، بر اساس سفر کاربر و فریمهای سیمی، تغییرات را در یک وبسایت پیادهسازی میکنند. در این مرحله، یک طراح UI هنگام توسعه طرحهایی که نیازهای کاربران را برآورده میکند، ملاحظات طراح رابط تجربه کاربری را در نظر میگیرد. همچنین ممکن است یک حلقه بازخورد بین UI و UX وجود داشته باشد. طراح رابط تجربه کاربری ممکن است یک رابط را هنگامی که یک طراح UI ایجاد میکند، آزمایش کند.

مراحل طراحی UI
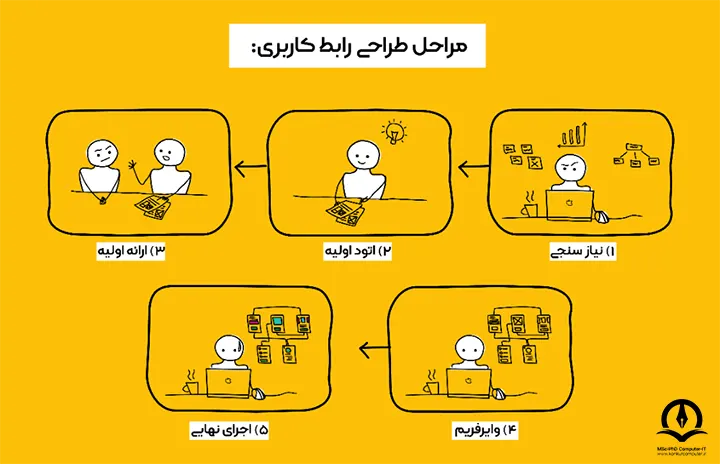
برای درک این که چگونه یک طراحی رابط عالی بهدست بیاوریم، باید مراحل توسعه رابط کاربری را درک کنیم. در ادامه هر مرحله را به طور مختصر توضیح میدهیم.

نیازسنجی اولیه
یک جلسه با صاحب محصول به گفتوگو میپردازیم که لازم است اطلاعات زیر را دریافت کنیم:
- توضیحات مختصر محصول ( شامل ایده و اهداف)
- مخاطبان
- رقبا
- الزامات فنی
- نوع یک برنامه کاربردی
- اجزای برنامه
- بودجه
- زمان تحویل
- و غیره
تجزیه و تحلیل
در این مرحله، تحلیلگر باید جلسهای را با یک تصمیمگیرنده ترتیب دهد و تحقیقات محصول و بازار را انجام دهد. یک بررسی خوب به جلوگیری از گنجاندن ویژگیهای غیر ضروری و اشتباه و ایجاد یک دستورالعمل عالی در فرآیند طراحی UI کمک میکند.
Wireframing
Wireframing یک فرآیند طراحی رابط کاربری است که در آن ساختار برنامه ارائه میشود که یک محتوا و عملکرد طرح بندی را ارائه میدهد و طراح رابط تجربه کاربری بستهای از تمام صفحههای برنامه را با عناصر رابط ایجاد میکند که به طور منطقی در نظم خاصی قرار گرفتهاند. وایرفریم برنامه شامل هیچ راهحل تایپوگرافی، رنگ و غیره نمیشود.
نمونه اولیه UX
نمونه اولیه طراحی رابط تجربه کاربری یک نمایش ساختاری دقیق از ظاهر نهایی برنامه است که برای احساس بهتر نمونه اولیه UX، نشان دادن یک نسخه تعاملی و قابل کلیک به مشتری، میتواند ضروری باشد. برای ایجاد این احساس، طراحان UX از پلتفرمهای طراحی خاصی مانند Antetype، Origami استفاده میکنند که در آنها میتوان همه صفحهها را در نظم و ترتیب مناسبی بر اساس الگوهای رفتاری کاربران قرار داد.
ایجاد رابط کاربری
پس از اینکه مشتری نسخه نهایی نمونه اولیه UX را تایید کرد، یک طراح شروع به ایجاد طراحی رابط کاربری با استفاده از تایپوگرافی و رنگ ها میکند تا ترکیب عناصر رابط را برجسته کند. در پایان، یک طراح رابط کاربری میتواند یک نمونه اولیه تهیه کند تا مشتری ببیند برنامه چگونه عمل میکند.
اصول طراحی رابط کاربری
در این قسمت از متن، در مورد اصول طراحی رابط کاربری بحث میکنیم:
- به حداقل رساندن اقدامات: اولین مورد از اصول طراحی رابط کاربری که باید به آن توجه شود این است که باید تعداد مراحل در هر صفحه را به حداقل برسانیم، به این معنی است که کارها و اقدامات به گونهای ساده شده باشند که بتوان آنها را در کمترین مرحله ممکن انجام داد. رابط کاربری باید طوری طراحی شود که در نظر داشته باشید مراحل را تا حد امکان برای انجام هر کاری حفظ کند.
- سادگی: دومین مورد از اصول طراحی رابط کاربری این است که رابط کاربری نباید پیچیده باشد و همیشه باید ساده طراحی شود.
- سازگاری: سومین مورد از اصول طراحی رابط کاربری این است که رابط کاربری باید سازگار باشد و طراحی آن باید هماهنگ باشد. افزایش سازگاری باعث افزایش آشنایی و در نتیجه افزایش قابلیت استفاده میشود.
- ارائه بازخورد مفید: چهارمین مورد از اصول طراحی رابط کاربری این است که به کاربر باید برای هر اقدامی بازخورد ارائه شود. زیرا به آنها کمک میکند تا بدانند آیا برخی از اقدامات موفق بودهاند یا خیر.
- وضوح: پنجمین مورد از اصول طراحی رابط کاربری این است که محتوا باید به صورت واضح در اختیار کاربر قرار گیرد. نباید چیزی کاربر را سردرگم کند، زیرا مانعی برای کاربر در تعامل با محصول میشود.
سبک های طراحی رابط کاربری
در ادامه، 10 سبک محبوب و پر استفاده UI که هر طراح رابط کاربری باید بداند، را معرفی کردهایم:
- سبک اسکئومورفیسم (Skeuomorphism)
- سبک مینیمالیستی (Minimalism as a UI trend)
- سبک طراحی مسطح (Flat Design)
- سبک باهاوس (Bauhaus Style)
- سبک حالت تاریک (Dark Mode)
- سبک تایپوگرافی پر رنگ (Bold Typography)
- سبک نئو مورفیک (Neomorphism)
- گلاس مورفیسم (Glass Morphism)
- سبک انیمیشن (Animation/Motion as a UI Trend)
- سبک تصویرسازی (Illustration as a UI Trend)
جمعبندی
رابط کاربری (User Interface) نقطه تعامل و ارتباط انسان و کامپیوتر در یک دستگاه است. رابط کاربری شامل صفحه نمایش و صفحه نمایش لمسی، صفحه کلید، ماوس، صداها و حتی نورها میشود. از مراحل طراحی رابط کاربری (UI) میتوان به نیاز سنجی اولیه، تجزیه و تحلیل، وایرفریم، طراحی نمونه اولیه و ایجاد رابط کاربری اشاره کرد.
رابط کاربری(UI) چیست و چه کاربردی دارد؟
"UI" مخفف " User Interface" به معنی رابط کاربری است. رابط کاربری شامل دکمههایی است که کاربران روی آن کلیک میکنند یا متنی است که میخوانند، همچنین تصاویر، انیمیشنها، فیلدهای ورودی متن و بقیه مواردی که کاربر با آنها تعامل دارد را شامل میشود که هر نوع عنصر بصری، تعامل، یا انیمیشن همگی باید توسط طراح رابط کاربری با استفاده از ابزارهای موجود طراحی و پیادهسازی شوند.
UI و UX چه تفاوت هایی با هم دارند؟
طراحی UI و طراحی UX دو مورد از رایجترین اصطلاحات در دنیای طراحی اپلیکیشن و طراحی سایت و... است. با وجود اینکه معمولا کنار هم میآیند، تفاوتهای زیادی با هم دارند. از مهمترین تفاوت های UI و UX این است که UI برروی ارتباطات و تعاملات عاطفی با رابطهای جذاب تمرکز دارد و روی تعاملات ریز تمرکز میکند، اما UX بر کمک به کاربران برای دستیابی به اهداف با جریانها و رابطهای مفید تمرکز دارد.
چرا رابط کاربری مهم است؟
طراحی UI بر تجربه بصری کاربر تمرکز دارد، نحوه تعامل کاربر با یک رابط مانند یک برنامه، یک بازی ویدیویی یا یک وب سایت را تعیین میکند. رابط کاربری برای برآورده کردن انتظارات کاربر و پشتیبانی از عملکرد موثر سایت، اپلیکیشن و… مهم است. یک رابط کاربری که به خوبی اجرا شده باشد، تعامل موثر بین کاربر و برنامه، برنامه یا ماشین را از طریق تصاویر متضاد، طراحی تمیز و پاسخگویی تسهیل میکند.