برای شروع حرفهای کنکور ارشد کامپیوتر،آیتی و علوم کامپیوتر حتما روی عکس زیر کلیک کنید تا در کانال کنکور کامپیوتر عضو شوید، در این کانال به معرفی بهترین منابع کنکور ارشد،برنامه ریزی و مشاوره، معرفی گرایشها و هر آنچه برای موفقیت در کنکور ارشد نیاز دارید پرداخته شده است

عبارت HTML مخفف Hypertext Markup Language، به معنی زبان نشانه گذاری فرامتن است. در واقع یک رویکرد مبتنی بر متن برای توصیف چگونگی ساختار محتوای موجود در یک فایل HTML است. این نشانه گذاری به مرورگر وب میگوید که متن، تصاویر و دیگر اشکال چندرسانهای، به چه صورتی در یک صفحه وب نمایش داده شوند. HTML به صورت رسمی توسط کنسرسیوم وب جهانی (W3C) توصیه شده است و به طور کلی توسط همهی مرورگرهای وب اصلی از جمله مرورگرهای وب دسکتاپ و موبایل رعایت میشود. جدید ترین نسخه منتشر شده از HTML5 ،HTML است.
HTML چگونه کار می کند؟
HTML یک فایل متنی است که شامل دستورات، فایل و قراردادهای نامگذاری خاصی است که به کامپیوتر و وب سرور نشان میدهد که در HTML است و باید به صورت HTML خوانده شود. با اعمال دستورات HTML روی یک فایل متنی، این امکان به کاربر داده میشود که یک صفحه وب اولیه را بنویسد و طراحی کند، سپس آن را در اینترنت آپلود کند.
ابتداییترین قرارداد HTML، درج اعلانی از نوع سند در ابتدای فایل متنی است که همیشه در اول سند میآید و به کامپیوتر اطلاع میدهد که این یک فایل HTML است. سرتیتر سند (Header)، معمولا به صورت <DOCTYPE html!> است و همیشه باید به همین صورت نوشته شود و نباید محتوایی درون آن وجود داشته باشد یا آن را تجزیه کند. هر محتوایی که قبل از این اعلان قرار بگیرد توسط کامپیوتر به عنوان HTML شناسایی نخواهد شد. از DOCTYPE فقط برای HTML استفاده نمیشود بلکه میتوان از آنها برای ایجاد هر سندی که از SGML استفاده میکند، استفاده کرد.
عبارت SGML مخفف Standard Generalized Markup Language به معنی زبان نشانه گذاری عمومی تعمیم یافته استاندارد است. در واقع استانداردی است که برای تعیین یک زبان نشانه گذاری خاص، استفاده میشود. HTML یکی از چندین زبان نشانه گذاری است که اعلانهای DOCTYPE و SGML روی آن اعمال میشود. از دیگر موارد مهم برای ایجاد یک فایل HTML، ذخیرهی آن به صورت یک فایل با پسوند html است. در حالی که اعلان HTML DOCTYPE را از داخل فایل به کامپیوتر ارسال میکند، پسوند فایل از خارجِ فایل به کامپیوتر سیگنال میدهد. یک کامپیوتر با داشتن هر دوی آنها میتواند بفهمد که یک فایل HTML است یا نه. خواه در حال خواندن فایل باشد یا نه.
این امر، هنگامی که فایلها میخواهند در وب آپلود شوند، اهمیت ویژهای پیدا میکنند، زیرا وب سرور قبل از این که آنها را برای خواندن محتویات داخلی به کامپیوتر کاربر ارسال کند، باید بداند که میخواهد با فایل چه کار کند. پس از خواندن DOCTYPE و ذخیرهی فایل HTML، کاربر میتواند تمام ابزارهای دستوری دیگر را برای سفارشی کردن یک صفحه وب HTML پیاده سازی کند. در پایان، احتمالاً چندین فایل HTML مربوط به صفحات مختلف وب سایت خواهند داشت.
کاربر باید این فایلها را در همان سلسله مراتبی که آنها را در آن ذخیره کرده، آپلود کند، زیرا هر صفحه به مسیرهای فایل خاص صفحات دیگر ارجاع میدهد و پیوند بین آنها را فعال میکند. در حالیکه آپلود فایلها با ترتیبی متفاوت، باعث شکسته شدن لینکها و از بین رفتن صفحات میشود، زیرا مسیرهای فایل مشخصشده با صفحات مطابقت ندارند.
عناصر اصلی HTML
HTML با استفاده از یک فایل متنی علامتگذاری میشود که حاوی متن اضافیای است و چگونگی نمایش سند را توضیح میدهد. برای جدا نگهداشتن نشانهگذاری از محتوای واقعی فایل HTML، از یک دستور خاص و متمایز استفاده میشود. این اجزای خاص بهعنوان تگ های HTML شناخته میشوند.
عناصر HTML همیشه دارای تگ باز و بسته هستند که محتوا در وسط این دو تگ قرار میگیرد. ویژگیها یا Attributeهای عناصر که محل قرار گرفتن آنها در تگ باز است، میتوانند اطلاعات بیشتری در مورد عناصر اراِئه دهند. عناصر را میتوان به دو روش توصیف کرد:
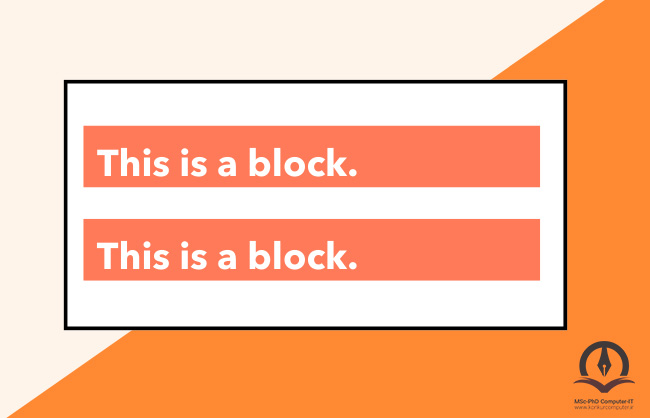
- Block-level Element: شامل عناصری هستند که از یک خط جدید در سند شروع میشوند و فضای خود را اشغال میکنند (کل فضای آن خط را اشغال میکنند). از نمونههای این عناصر میتوان به عنوانها (Heading) و تگهای پاراگراف (Paragraph) اشاره کرد.

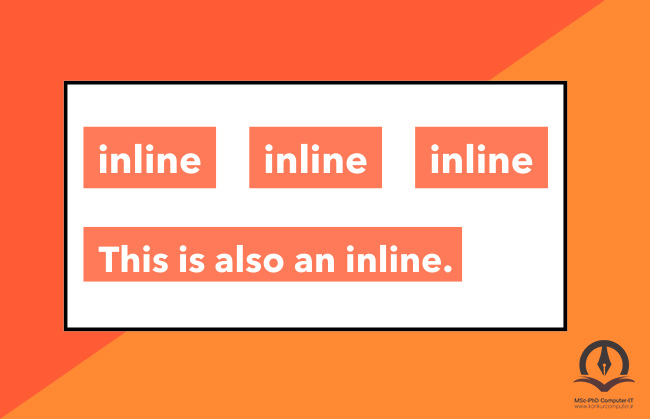
- Inline Element: عناصری هستند که در یک خط جدید در سند، شروع نمیشوند و فقط فضای لازم را اشغال میکنند. این عناصر معمولا محتوای عناصر block-level را قالببندی میکنند (متناسب با فضال مورد نیازشان خط را اشغال میکنند نه کل خط را). از نمونههای این عناصر میتوان به هایپرلینکها و تگهای قالبِ متن اشاره کرد.

مزایا و معایب HTML
حال زمان بررسی مزایا و معایب HTML رسیده است.

مزایای HTML عبارتند از:
- مقدار زیادی از منابع موجود به صورت محلی در هر مرورگر اجرا میشود.
- یادگیری آن نسبتاً آسان است.
- دارای کد منبع (Source Code) تمیز و سازگار است.
- متن باز (Open Source)اوپن سورس یا متن باز چیست؟ اوپن سورس به چه معناست؟
 اوپن سورس یا متن باز چیست؟ این صفحه عالی به بررسی این موارد و همچنین تاریخچه نرم افزار متن باز و نحوه به کارگیری متن باز در توسعه نرم افزار پرداخته است و رایگان است.
اوپن سورس یا متن باز چیست؟ این صفحه عالی به بررسی این موارد و همچنین تاریخچه نرم افزار متن باز و نحوه به کارگیری متن باز در توسعه نرم افزار پرداخته است و رایگان است. - میتواند با سایر زبانهای برنامه نویسی Back-end از جمله PHP ادغام شود.
معایب HTML عبارتند از:
- عملکرد بسیار پویایی ندارد و عموماً برای صفحات وب ثابت (Static) مورد استفاده قرار میگیرد.
- همهی اجزای آن باید به صورت جداگانه ایجاد شوند، حتی اگر از عناصر مشابهی استفاده کنند.
- رفتار مرورگر میتواند غیرقابل پیشبینی باشد یعنی ممکن است مرورگرهای قدیمی با ویژگیهای جدید، سازگار نباشند.
پرکاربرد ترین تگ های HTML
تگهای HTML ساختار کلی یک صفحه و نحوهی نمایش عناصر درون آنها در مرورگر را مشخص میکند. تگ های پرکاربرد HTML عبارتند از:
- <h1>: یک عنوان سطح بالا را توصیف میکند (برای عنوان صفحه از این تگ استفاده میشود).
- <p>: یک پاراگراف را توصیف میکند.
- <table>: یک پاراگراف را توصیف میکند.
- <table>: یک پاراگراف را توصیف میکند.
- <ol>: فهرستی از اطلاعات مرتب شده را توصیف میکند (همان لیستی که به صورت شماره گذاری نشان داده میشود).
- <ul>: فهرستی نامرتب از اطلاعات را توصیف میکند (مانند این لیست که با یک شکل نشان داده میشود نه با شماره گذاری).
همانطور که گفته شد، تگهای باز و بسته وجود دارند تا محتوای موردنظر بین آنها قرار بگیرد. یک تگ باز به شکل <p> است و تگ بسته هم شکل یکسانی با تگ باز دارد با این تفاوت که حاوی یک بکاسلش (/) است که نشان دهندهی پایان عنصر HTML است و شکل آن به صورت <p/> است.
نحوه پیاده سازی و استفاده از HTML
به دلیل این که HTML کاملاً مبتنی بر متن است، یک فایل HTML را میتوان به سادگی با باز کردن آن در برنامههایی مانند Notepad++، Vi یا Emacs ویرایش کرد. از هر ویرایشگر متنی میتوان برای ایجاد یا ویرایش یک فایل HTML استفاده کرد و تا زمانی که با پسوند فایل html نامگذاری شده باشد، هر مرورگر وب، مانند کروم یا فایرفاکس میتواند فایل را به عنوان یک صفحه وب نمایش دهد.
برای توسعه دهندگان حرفهای نرم افزار، ویرایشگرهای WYSIWYG (What You See Is What You Get) گوناگونی برای توسعهی صفحات وب وجود دارد. NetBeans، IntelliJ، Eclipse و ویژوال استودیو مایکروسافت ویرایشگرهای WYSIWYG را به عنوان پلاگین یا به عنوان اجزای استاندارد ارائه میکنند که استفاده و پیادهسازی HTML را فوقالعاده آسان میکند.
همچنین ویرایشگرهای WYSIWYG امکان عیبیابی HTML را فراهم میکنند، اگرچه مرورگرهای وب مدرن اغلب دارای افزونههای توسعه دهنده وب هستند که مشکلات صفحات HTML را برجسته میکنند، مانند تگ بسته شدن گم شده یا نحوی که HTML به خوبی ایجاد نمیکند. کروم و فایرفاکس هر دو شامل ابزارهای توسعه دهنده HTML هستند که امکان مشاهده فوری فایل کامل HTML یک صفحه وب به همراه توانایی ویرایش سریع HTML و ایجاد تغییرات فوری در مرورگر اینترنت را فراهم می کند.
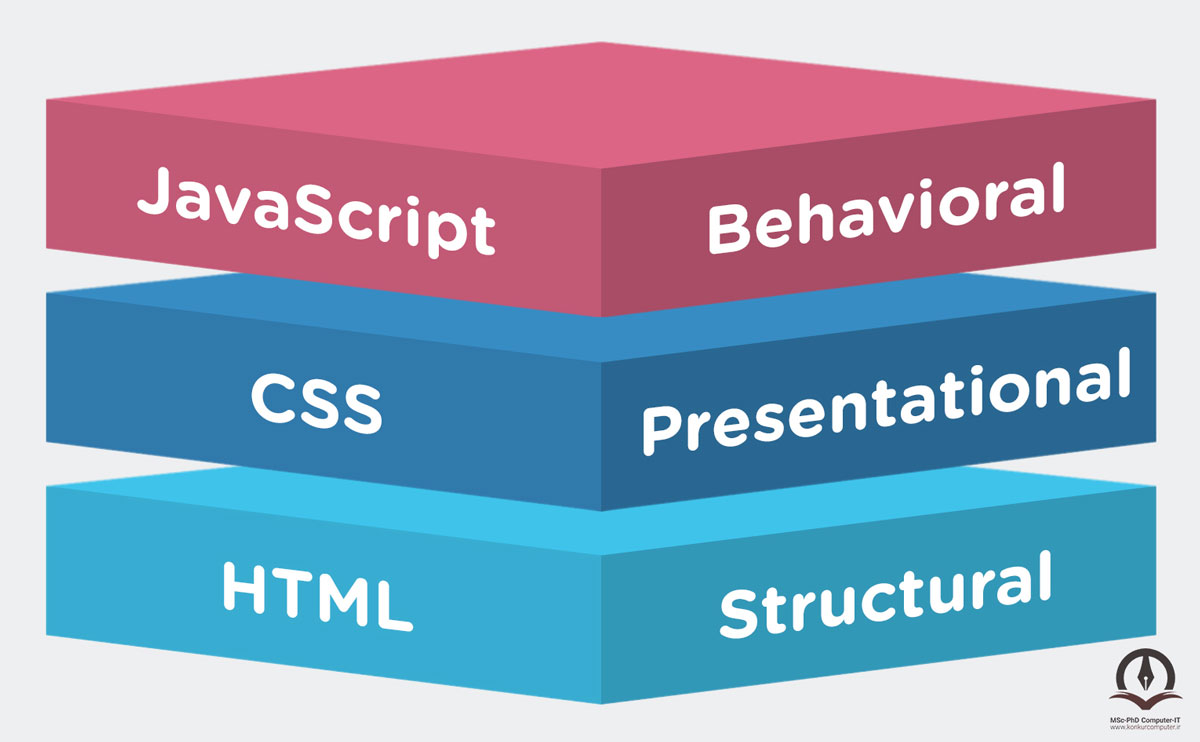
Css ،HTML و جاوا اسکریپت

پیشتر گفتیم که، از HTML برای ایجاد صفحات وب استفاده میشود برای اجزای کاملاً پاسخگو با محدودیتهایی همراه است. بنابراین فقط باید برای افزودن عناصر متنی و ساختار آنها در یک صفحه، از HTML استفاده شود. برای ویژگیهای پیچیدهتر میتوان HTML را با CSS و جاوا اسکریپتجاوا اسکریپت چیست؟ معرفی زبان برنامه نویسی java script زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده ترکیب کرد. عبارت CSS مخفف Cascading style sheet به معنی برگههای سبک آبشاری است و یک زبان کمکی برای توصیف عناصر ظاهری و بصری HTML است.
زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده ترکیب کرد. عبارت CSS مخفف Cascading style sheet به معنی برگههای سبک آبشاری است و یک زبان کمکی برای توصیف عناصر ظاهری و بصری HTML است.
یک فایل HTML میتواند به یک فایل CSS یا JS لینک شود. معمولاً در بالای سند با یک مسیر فایل مشخص شده، که حاوی اطلاعاتی در مورد رنگها و فونتهایی است که باید استفاده کرد و همچنین سایر اطلاعات رندر عناصر HTML را در برمیگیرد. همچنین جاوا اسکریپت به توسعه دهندگان این امکان را میدهد که عملکردهای پویاتری مانند پنجرههای بازشو و اسلایدرهای عکس را در یک صفحه وب قرار دهند. تگهایی به نام ویژگیهای کلاس (Class Attributes) وجود دارند که برای تطبیق عناصر HTML با عناصر متناظر در CSS یا JS استفاده میشوند.
به عنوان مثال، اگر کاربر بخواهد رنگ بخشی از متن قرمز باشد میتواند کٌدی با یک ویژگی کلاس در فایل CSS بنویسد که رنگ متن قرمز شود سپس میتواند صفت کلاس مرتبط را روی تمام قسمتهایی از متن که میخواهد در صفحهی HTML قرمز باشند، قرار دهد. همان روش اصلی برای JS sheets، با عملکردهای مختلف اعمال میشود. جدا کردن اطلاعات دربارهی چگونگی ساختار یک صفحه، از اطلاعات در مورد چگونگی ظاهر یک صفحه وب در هنگام اجرا در یک مرورگر، یک الگوی توسعه نرمافزار و بهترین کاری است که به عنوان تفکیک یا جداسازی نگرانیها شناخته میشود.
تاریخچه و توسعه HTML
در روزهای اولیه وب جهانی، علامتگذاری اسناد مبتنی بر متن با استفاده از HTML Syntax به منظور اشتراکگذاری آسانِ اسناد دانشگاهی و یادداشتهای فنی بیش از اندازه کافی بود. با این وجود، با گسترش اینترنت به فراسوی دیوارهای دانشگاهی و خانههای عموم مردم، تقاضای بیشتری بر روی صفحات وب از نظر قالب بندی و تعامل ایجاد شد.
نسخهی HTML 4.01 در سال 1999 منتشر شد، این در حالی بود که هنوز اینترنت نامآشنا نبود و HTML5 تا سال 2014 هنوز استاندارد نشده بود.در این مدت نشانه گذاری HTML از کار توصیف ساختار سند محتوای صفحه وب به نقش تغییر کرد که توضیح میدهد وقتی یک صفحه وب میخواهد محتوا را نمایش دهد چگونه باید به نظر برسد.
در نتیجه، یک تگ در صفحات وب مبتنی بر HTML 4 اغلب شامل اطلاعاتی مانند اینکه چه فونتی برای نمایش متن و چه رنگی برای پس زمینه استفاده شود و محتوا چگونه تراز شود، میشود. تشریح در یک تگ HTML که چگونه یک عنصر HTML باید هنگام نمایش در یک صفحه وب قالببندی شود، یک ضد الگوی HTML در نظر گرفته میشود. به طور کلی HTML باید نحوه ساختار محتوا را توصیف کند، نه اینکه چگونه در مرورگر نمایش و استایلدهی میشود. سایر زبانهای نشانهگذاری برای این کار مناسبتر هستند.
یک تفاوت عمده میان HTML4 و HTML5 این است که الگوی تفکیک نگرانیها یا Separation of Concerns در HTML5 با دقت بیشتری نسبت به HTML4 اعمال میشود. با HTML5، تگ های بٌلد <b> و ایتالیک <i> منسوخ شدهاند. برای تگ پاراگراف، ویژگی align به طور کامل از ویژگیهای HTML حذف شده است.
نسخههای مختلف HTML
در ادامه، لیستی از نسخه های HTML و سالهای ایجاد آنها آورده شده است. چندین نسخهی مختلف از هر نسخه در طول زمان منتشر شده است.
هدف از این فهرست تمرکز بر تکرارهای مهم است.
- HTML 1.0 : در سال 1992 منتشر شد و دارای قابلیت بسیار محدود و حدود 20 عنصر بود.
- HTML 2.0 : در سال 1995 منتشر شد و شروع به ترکیب عناصر مربوط به توابع ریاضی کرد.
- HTML 3.2 : در سال 1996 منتشر شد که ابتکار تابع ریاضی را به کامل کنار گذاشت و همپوشانی بین افزونههای اختصاصی مختلف را برطرف کرد.
- HTML 4.0 : در سال 1997 منتشر شد و سه تغییر را ارائه کرد که در تعداد عناصر منسوخ مجاز، متفاوت بودند.
- HTML 4.01 : در سال 1999 منتشر شد و تا حد زیادی مشابه 4.0 بود.
- HTML5 : در سال 2014 منتشر شد و پس از یک وقفهی طولانی در به روز رسانی، به وجود آمد زیرا سازمان توسعه دهنده آن (W3C) روی زبان موازی دیگری به نام XHTML تمرکز کرده بود.
- HTML 5.1 : در سال 2016 با هدف تطبیق آسانتر انواع مختلف جاسازی رسانه با تگهای جدید منتشر شد.
- HTML 5.2 : در سال 2017 با این هدف منتشر شد که برای انسان و کامپیوتر به یک اندازه قابل درک باشد.
- HTML 5.3 : هنوز منتشر نشده است. W3C در حال همکاری با WHATWG در نسخه جدید است که این همکاری در سال 2019 آغاز شده است.
ویژگی های HTML 5
HTML 5 چندین عنصر را برای افزایش تعامل قابلیتهای چندرسانهای و کارایی معنایی معرفی میکند. به جای استفاده از پلاگینها، میتوان چندرسانهای را در کد HTML قرار داد. این عناصر عبارتند از:
عناصر گرافیکی:
- <canvas>: یک فضای مستطیلی خالی ایجاد میکند و طراحان وب میتوانند با استفاده از جاوا اسکریپتجاوا اسکریپت چیست؟ معرفی زبان برنامه نویسی java script
 زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده در آن طراحی یا نقاشی کنند.
زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده در آن طراحی یا نقاشی کنند. - <svg>: محفظه یا ظرفی برای گرافیک برداری مقیاس پذیر (SVG) است.
عناصر معنایی:
<header>: یک عنوان در بالای صفحه ایجاد میکند.
<footer>: یک پاورقی در پایین صفحه ایجاد میکند.
<article>: یک ناحیه برای محتوای مستقل ایجاد میکند.
<section>: بخشها و زیربخشهایی مانند فصلها، یا عنوانها و پاورقیها را در مواقعی که بیش از یک مورد ضروری است، تعریف میکند.
<nav>: یک منوی پیمایش (ناوبری) ایجاد میکند.
عناصر چندرسانهای:
<audio>: فایلهای MP3، فایلهای WAV و فایل های OGG را در HTML توصیف میکند.
<video>: انواع ویدئوهای MP4،WebM و OGG را توصیف میکند.
ویژگیهایی که برای عنصر<form> اعمال میشوند، یک ناحیه برای ورود کاربر در صفحه وب ایجاد میکند و شامل شماره، تاریخ، تقویم و محدوده است.
سایر ویژگی های اصلی HTML عبارتند از:
- حذف ویژگی های منسوخ یا زائد
- ویرایش آفلاین
- امکان Drag & Drop بین اسناد HTML5
- پیشرفتهای پیام رسانی
- تجزیه تفصیلی
- ثبت MIME و کنترل کننده پروتکل
- یک استاندارد رایج برای ذخیره دادهها در پایگاه داده های (SQL (Web SQL
- رابط های برنامه کاربردی (APIAPI چیست؟ همه چیز درباره api یا رابط برنامه نویسی کاربردی
 این مقاله عالی بررسی کرده که API چیست و چه کاربردی دارد و چگونه می توان از api ها در برنامه های خود استفاده نمود. همچنین استاندارد api و کاربرد api بررسی شده) برای برنامه های پیچیده
این مقاله عالی بررسی کرده که API چیست و چه کاربردی دارد و چگونه می توان از api ها در برنامه های خود استفاده نمود. همچنین استاندارد api و کاربرد api بررسی شده) برای برنامه های پیچیده - محلی برای توسعه برنامه دستگاه تلفن همراه
- MathML برای فرمولهای ریاضی و علمی
در حالیکه افزودن ویژگیهای گفته شده، نشان دهندهی تلاش برای پشتیبانی از تعبیه چندرسانهای است، تغییرات در مشخصات HTML نشان میدهد جامعه تمایل دارد HTML به هدف اصلی خود یعنی توصیف ساختار محتوا بازگردد. اگرچه ویژگیهای ساختاری بیشتری اضافه شده است، اما چندین ویژگی قالب محور منسوخ شدهاند. مرورگرهای وب به منظور سازگاری با نسخههای قبلی، به پشتیبانی از تگ های HTML منسوخ شده ادامه میدهند، اما در نهایت HTML عمدتاً مبتنی بر ساختار خواهد بود.
استاندارد های نحوی HTML
در مثالی که در ادامه آورده شده است، دو عنصر HTML وجود دارد. هردو عنصر از تگ پاراگراف یکسانی استفاده میکنند که با حرف p مشخص شده است، و هر دوی آنها از ویژگی جهتی dir استفاده میکنند، این در حالی است که مقدار مشخصه متفاوتی به جفت نام و ارزش ویژگی HTML، یعنی rtl و ltr اختصاص داده شده است.
باید به این نکته توجه داشته باشید که وقتی قطعه کدHTML در یک مرورگر اجرا میشود، تگهای HTML بر نحوه نمایش هر عنصر HTML در صفحه تأثیر می گذارند، اما هیچکدام از تگها یا ویژگی های HTML نمایش داده نمیشوند. HTML به سادگی نحوهی ارائه محتوا را توضیح میدهد. خودHTML هیچگاه به کاربر نهایی نمایش داده نمیشود.
برای اینکه یک مرورگر وب بتواند یک صفحهی HTML را بدون هیچگونه خطایی نمایش دهد، باید با HTML دارای فرم خوب ارائه شود که به همین منظور باید هر عنصر HTML در یک تگ باز و تگ بسته مانند <P> و </P> قرار بگیرد. علاوه بر این، هر تگ جدیدی که در یک تگ دیگر باز میشود باید قبل از بسته شدن تگ حاوی، بسته شود. به عنوان مثال، <h1><p>well-formed HTML</p></h1> به شکل خوبی نوشته شده است درحالیکه <h1><p>well-formed HTML</h1></p> به درستی نوشته نشده است.
از دیگر قوانین نحوی این است که ویژگیهای HTML باید در یک یا دو نقل قول قرار بگیرند. اغلب، بحثهایی وجود دارد که کدام قالب از نظر فنی درست است اما از نظر کنسرسیوم جهانی هر دو رویکرد قابل قبول هستند.
بهترین توصیهای که برای انتخاب بین نقل قولهای تکی و دوگانه وجود دارد، این است که استفاده از آنها در تمام اسناد به یک گونه باشد. از چک کنندههای سبک HTML میتوان برای اعمال استفاده مداوم در سراسر صفحات استفاده کرد. لازم به ذکر است که گاهی اوقات استفاده از یک نقل قول مورد نیاز است. برای مثال، در مواردی که یک مقدار مشخصه در واقع حاوی یک کاراکتر نقل قول دوگانه است. عکس آن نیز درست است.
همچنین ضروری است که به این نکته توجه داشته باشید که زبان انگلیسی در HTML دراولویت است. به همین دلیل ممکن است کاراکترهای غیرانگلیسی یا حروفی مانند چینی یا نمادهای خاص مانند حروف با علائم تأکیدی به طور پیشفرض به درستی در یک صفحه وب نمایش داده نشوند. کاربران باید برای تطبیق مجموعه کاراکترهای خاص، رمزگذاری کاراکتر را با عنصری که به شکل <"meta charset="utf-8> است، مشخص کنند. در این مورد، utf-8 مجموعه کاراکترها و Utf-8 مجموعه حروف انگلیسی پیشفرض HTML است.
جمع بندی
امروزه سایتهای زیادی در دنیای اینترنت وجود دارند که ظاهر زیبا و جذابی دارند که یکی از مهمترین ابزار ساخت و طراحی آنها، استفاده از زبان نشانه گذاری HTML است. پس برای ورود به دنیای طراحی و ساخت وبسایت، مهمترین و اولین قدم این است که به یادگیری HTML اقدام کنیم که دراین مقاله به معرفی و بیان مزایا و معایب آن پرداختیم.
HTML چیست و چه کاربردی دارد؟
عبارتHTML مخفف Hypertext Markup Languege، به معنی زبان نشانه گذاری فرامتن است. در واقع HTML یک زبان نشانه گذاری است نه یک زبان برنامه نویسی. زیرا هیچکدام از ویژگیها و دستورالعملهای یک زبان برنامه نویسی نظیر توابع، حلقهها، شرطها و... را ندارد. با استفاده از تگ های HTML میتوان ساختار کلی صفحات وب را طراحی کرد. برای مثال، بخشی از متن را به منظور تغییر رنگ یا تغییر فونت نشانه گذاری کرد تا با بقیه متن متفاوت باشد.
فایل HTML چیست؟
فایلی است که به منظور کد نویسی برای طراحی و ساخت صفحات سایت با پسوند html. ذخیره میشود. این فایل شامل تگها و صفتهای آنها است که میتوانند متن، عکس، ویدیو و... را در کنار هم قرار دهند و بین آنها ارتباط ایجاد کنند.
رابطه HTML و CSS چیست؟
HTML و CSS از مهمترین زبانها در زمینهی فرانتاند هستند. با استفاده از تگ های HTML، ساختار کلی صفحات وب را ایجاد میکنیم و با کمک CSS ظاهر صفحات را برای رسیدن به شکل دلخواه، طراحی میکنیم. CSS دارای ویژگیهای بیشتری برای تغییر در اجزای مختلف صفحه است که در زمینهی رنگبندی و فونت متنها و ساخت و درج چندرسانهای و... کاربرد بسیاری دارد. تغییرات را در CSS تا زمان رسیدن به ظاهر زیبا و قابل ارائه، ادامه میدهیم. یکی از مهم ترین کاربرد های CSS، واکنشگرا کردن صفحات یا Responsive است. یعنی طراحی صفحات را به گونهای طراحی کنیم که صفحات وب در هر دستگاه با رزولوشنهای متفاوت، به خوبی و بدون هیچ خللی نمایش داده شوند.
HTML با Javascript چه رابطه ای دارد؟
جاوا اسکریپت زبانی سطح بالا و شیگرایی است که از این زبان میتوان برای برنامه نویسی سمت سرور (Server Side)، برای ساخت برنامههای موبایل و دسکتاپ و... استفاده کرد. از مهمترین تفاوتهای HTML و Java Script میتوان به این اشاره کرد که HTML یک زبان نشانه گذاری است در حالی که JavaScript یک زبان برنامه نویسی است. جاوا اسکریپت را میتوان درون HTML تعبیه کرد اما عکس این موضوع صادق نیست. با استفاده از جاوا اسکریپت و فریمورکهای آن میتوان صفحات نوشته شده با HTML و CSS را به صفحات پویایی تبدیل کرد.
مزایا و معایب HTML چیست؟
از مهم ترین مزایای HTML این است که به دلیل وجود تگهای ساده، درک و یادگیری و استفاده از آن آسان است. HTML از همهی مرورگرهای وب پشتیبانی میکند و به راحتی در همهی مرورگرها نمایش داده میشود. در HTML به طراحی جداگانه هر صفحه به دلیل نبود قواعد منطقی برنامه نویسی نیاز است.همچنین به دلیل استاتیک بودن آن و وابستگی به زبانهای سمت سرور برای تعامل با کاربر، مهم ترین معایب HTML به شمار میآیند.