برای شروع حرفهای کنکور ارشد کامپیوتر،آیتی و علوم کامپیوتر حتما روی عکس زیر کلیک کنید تا در کانال کنکور کامپیوتر عضو شوید، در این کانال به معرفی بهترین منابع کنکور ارشد،برنامه ریزی و مشاوره، معرفی گرایشها و هر آنچه برای موفقیت در کنکور ارشد نیاز دارید پرداخته شده است

در این مقاله قصد داریم به معرفی سبک های ترند طراحی رابط کاربری بپردازیم. کاربران بهراحتی از سبکها خسته میشوند و هر چند سال یک بار از سبک جدیدی رونمایی میشود. همانطور که تا به حال شاهد ظهور و سقوط جنبشهای هنری زیادی بودهایم، در طراحی رابط کاربری (UI) نیز همین اتفاق میافتد، سبک های رابط کاربری مزایا و معایب خود را دارند. با آشنایی و شناخت سبکهای رابط کاربری، میتوانید موارد جدیدی را ایجاد کرده و آزمایش کنید، که برای نوآوری، پیشبرد صنعت طراحی و ارتقای عملکرد طراحی خود، امری ضروری است. در این مقاله، در مورد 10 سبک طراحی رابط کاربری که هر طراح رابط کاربری باید دربارهی آنها بداند، بیشتر میخوانیم.
سبک اسکئومورفیسم (Skeuomorphism)
اسکئومورفیسم، سبک بصری مورد استفاده برای طراحی اولین رابط های کاربری گرافیکی بود. در اسکئومورفیسم، عناصر طراحی از همتایان دنیای واقعی خود تقلید میکنند تا بین دنیای فیزیکی و دیجیتالی پل بزنند. شناخته شده ترین مثال در این سبک، نماد سطل بازیافت است که شبیه سطل بازیافت واقعی است. نسخههای اولیه سیستمعامل موبایل اپل، iOSسیستم عامل iOS چیست؟ بررسی تاریخچه و ویژگی های آی او اس این مقاله عالی به معرفی سیستم عامل آی او اس (IOS) پرداخته، همچنین به بررسی ویژگی های سیستم عامل Apple iOS و تاریخچه و نسخه های سیستم عامل iOS پرداخته است، به شدت از اسکئومورفیسم در رابط کاربری استفاده میکردند.
این مقاله عالی به معرفی سیستم عامل آی او اس (IOS) پرداخته، همچنین به بررسی ویژگی های سیستم عامل Apple iOS و تاریخچه و نسخه های سیستم عامل iOS پرداخته است، به شدت از اسکئومورفیسم در رابط کاربری استفاده میکردند.

سبک مینیمالیستی (Minimalism as a UI Trend)
سبک UI مینیمالیستی مبتنی بر جنبش هنری است که به عنوان مینیمالیسم شناخته میشود، که اصل مهم آن «کمتر، بیشتر است» میباشد. مینیمالیسم به یک طراحی خالی و مبهم تبدیل نمیشود، رابطهای مینیمالیستی بسیار ساده هستند و بر عملکرد هر عنصر، استفاده از فضای منفی و رنگهای جسورانه و ترکیب فونت تمرکز میکنند.

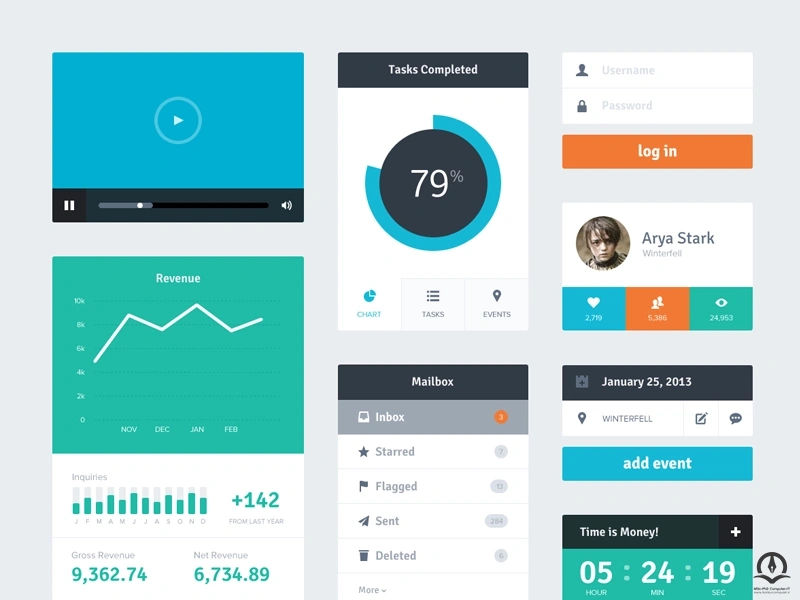
سبک طراحی تخت (Flat Design)
طراحی تخت یا مسطح (Flat Design) یک سبک زیبایی شناسی از طراحی UI است که حول سادگی متمرکز شده است و پارادایم در طراحی رابط را از اشیاء واقعی به ساده سازی شماتیک عناصر تغییر داده است. این سبک UI نشان دهنده یک مزیت فنی قابل توجه، بهویژه در دستگاههای تلفن همراه بود، زیرا سرعت بارگذاری سریعتری را ممکن میکرد.

سبک باهاوس (Bauhaus Style)
سبک رابط کاربری Bauhaus حول گرافیکهای هندسی مانند نیم دایره، دایره، مستطیل، مثلث و غیره و استفاده نوآورانه از تایپوگرافی و جزئیات غیرکاربردی بدون حواس پرتی میچرخد. این سبک طراحی به خود عناصر طراحی مانند خط، شکل، رنگ، و... متکی است.

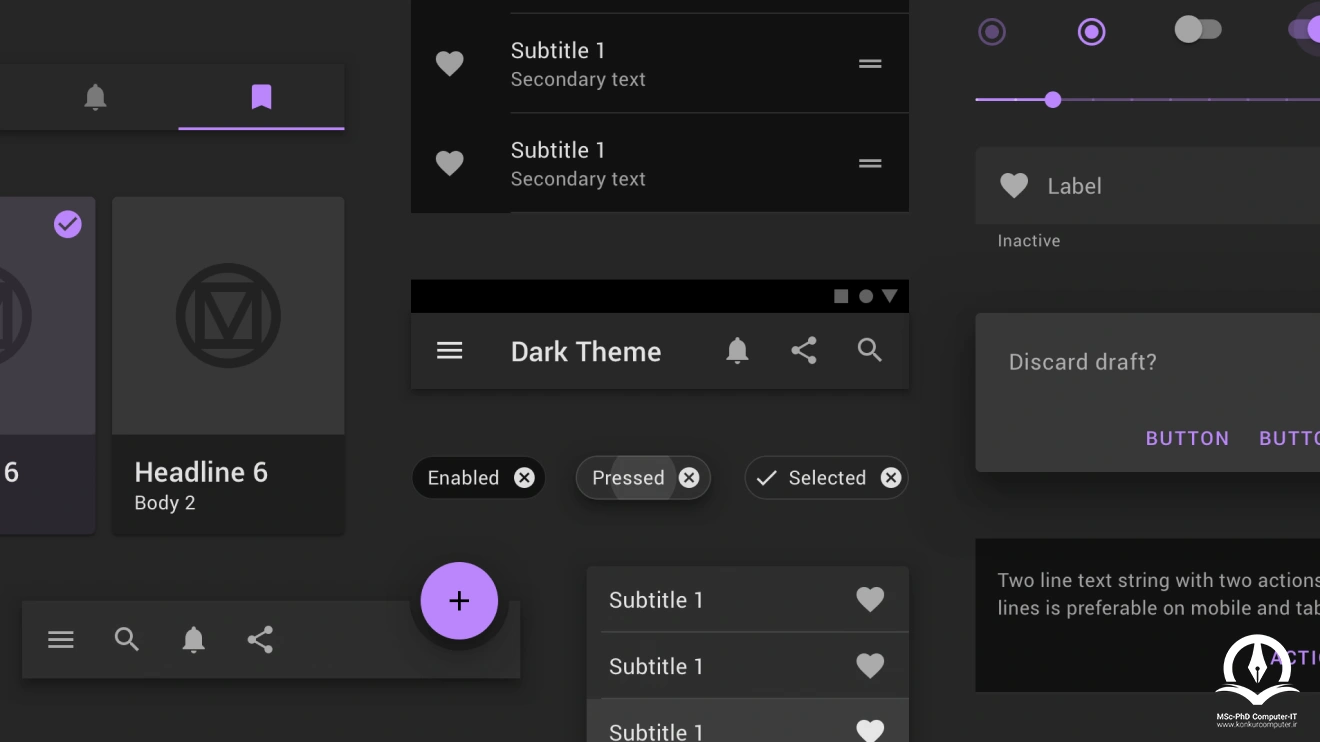
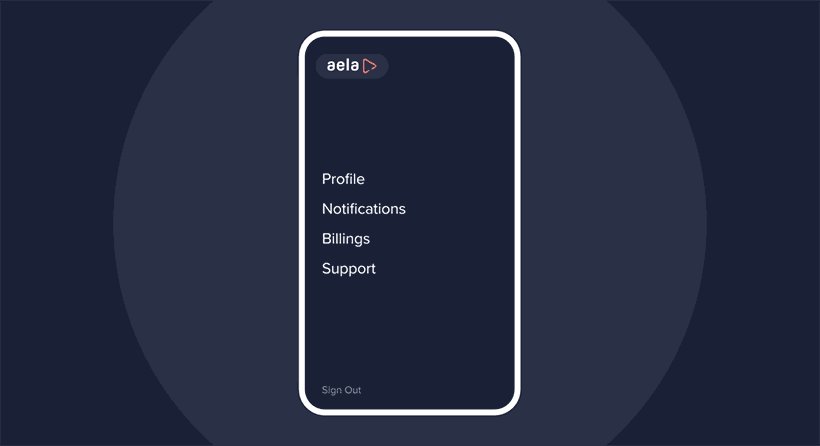
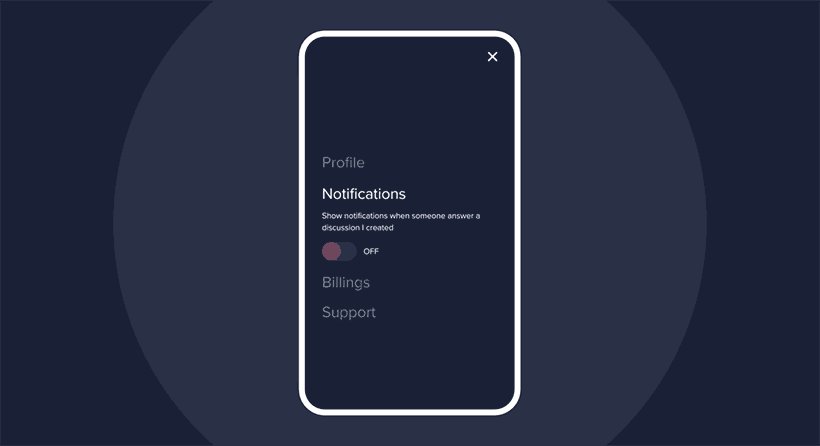
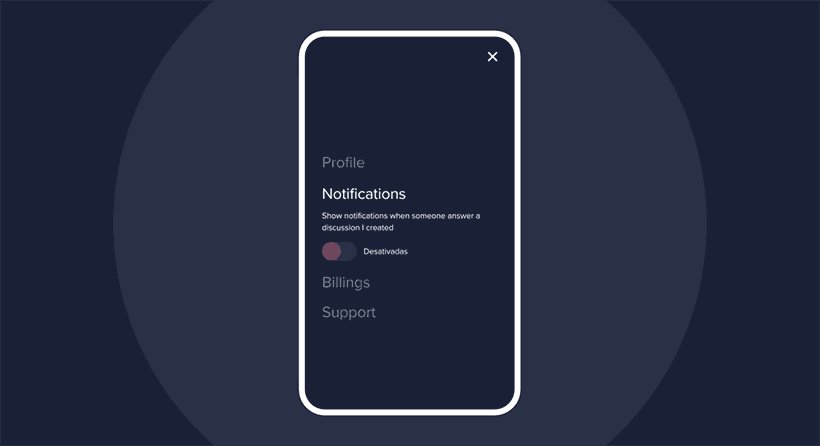
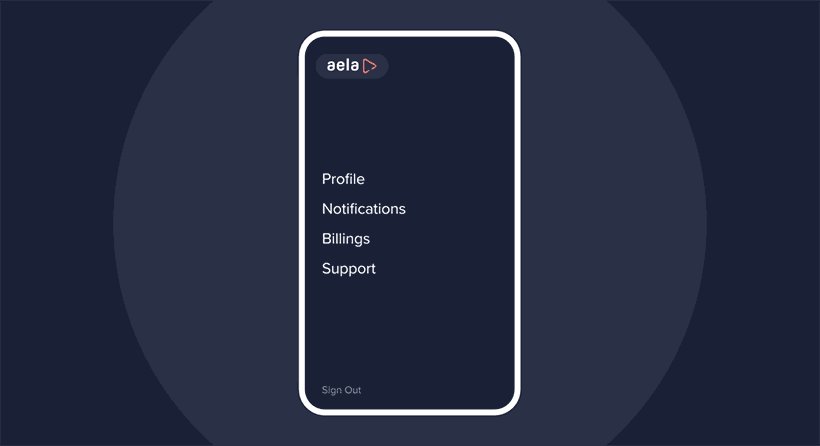
سبک حالت تاریک (Dark Mode)
رابط کاربری حالت تاریک (Dark Mode)، یک سبک طراحی است که در آن متن روشن روی پس زمینه تاریک قرار میگیرد. این طرح رنگی، درخشندگی ساطع شده از صفحه نمایش دستگاه را کاهش میدهد و با کاهش فشار چشم به بهبود ارگونومی بصری کمک میکند. حالت تاریک تا حدودی به صرفه جویی در مصرف باتری کمک میکند.

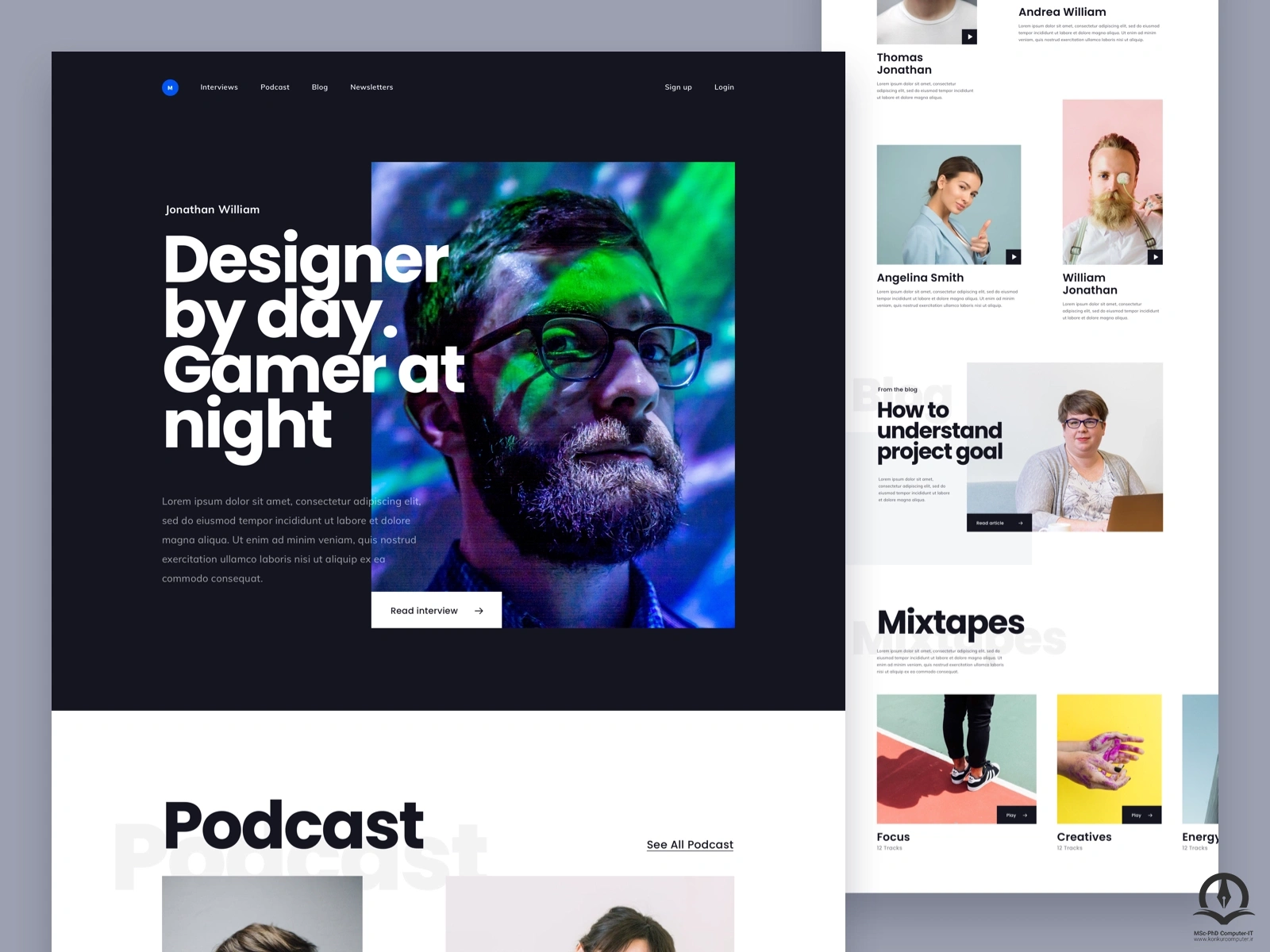
سبک تایپوگرافی پررنگ (Bold Typography)
تایپوگرافی پررنگ یا تایپوگرافی قانون شکن یک سبک رابط کاربری است که در آن تایپوگرافی در مرکز توجه قرار میگیرد. در این سبک طراحی، تایپوگرافی از نقش سنتی خود فراتر رفته و به مرکز طراحی تبدیل میشود. وقتی تایپوگرافی عنصر اصلی طراحی باشد، قوانین تغییر میکنند.

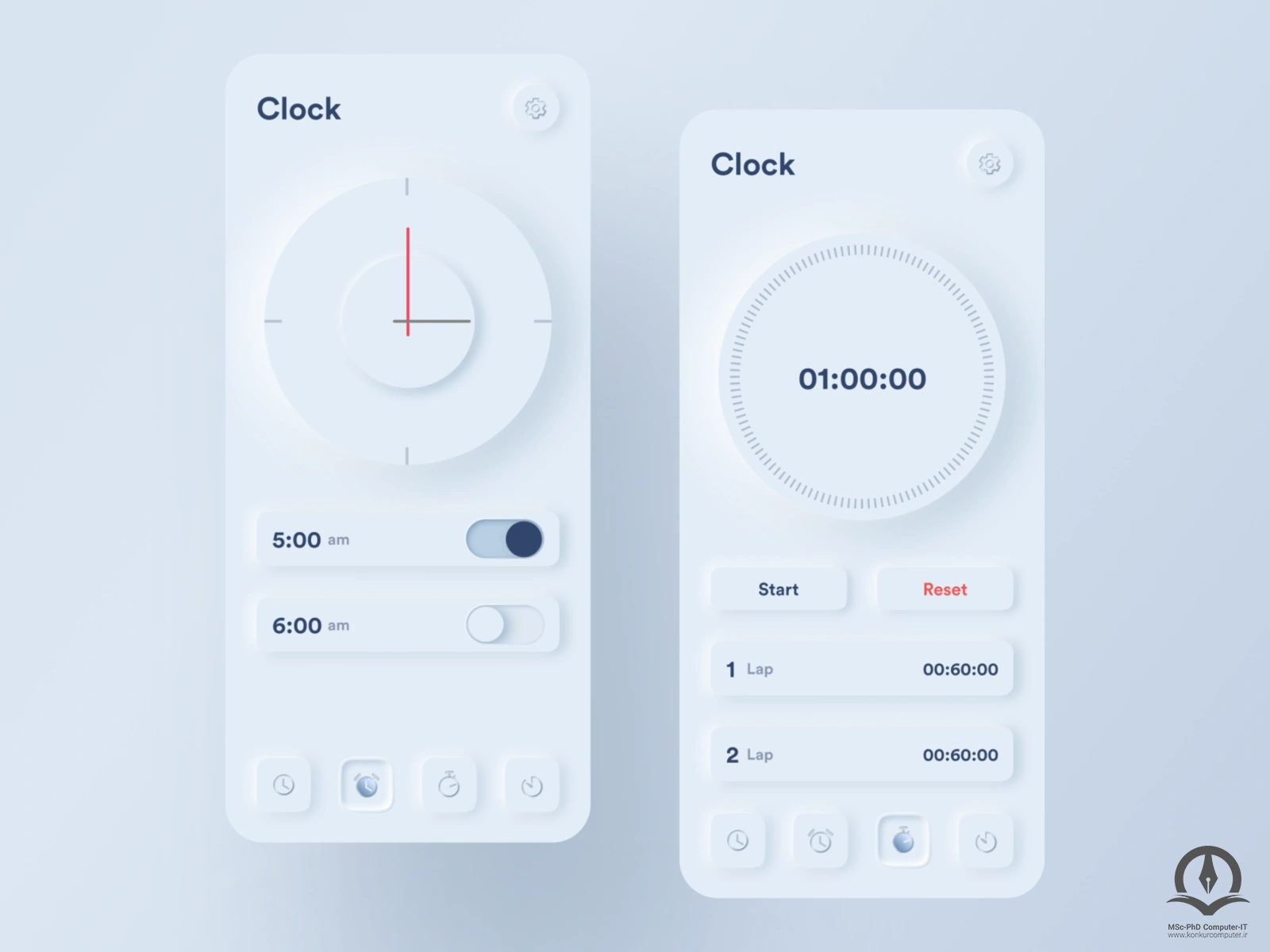
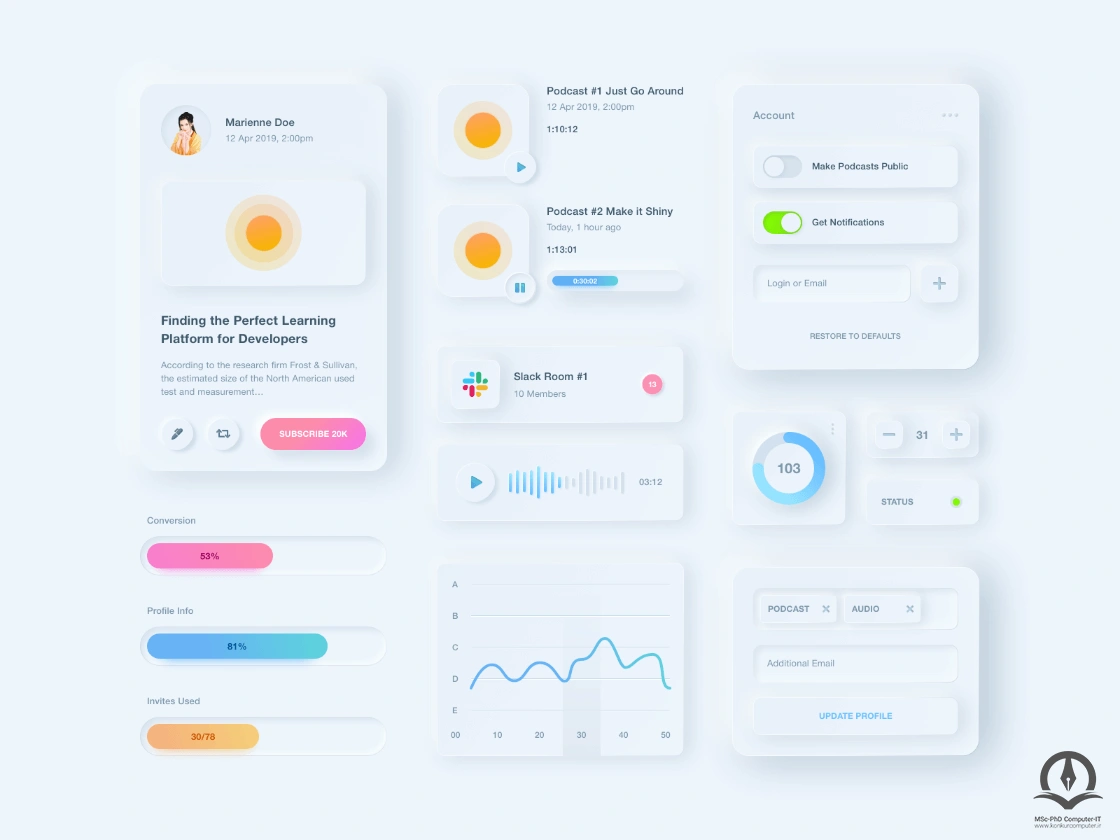
سبک نئومورفیک (Neumorphism)
در طراحی نئومورفیک، اینگونه به نظر میرسد که عناصر از پس زمینه بیرون میآیند، نئومورفیسم شکلی از مینیمالیسم با ظاهری ملایم است که اغلب از رنگهای پاستلی با کنتراست کم استفاده میکند. نئومورفیسم مینیمالیسم، طراحی مسطح را با رئالیسم اسکئومورفیسم ترکیب میکند، با این حال، بر تقلید از اشیاء از زندگی واقعی تمرکز نمیکند، بلکه بر ایجاد اشیایی تمرکز میکند که میتوانند در زندگی واقعی کار کنند. در یک رابط UI نئومورفیک میتوانید به صورت فیزیکی با آن تعامل داشته باشید، می توانید دکمهها را فشار دهید و لغزندهها را حرکت دهید.

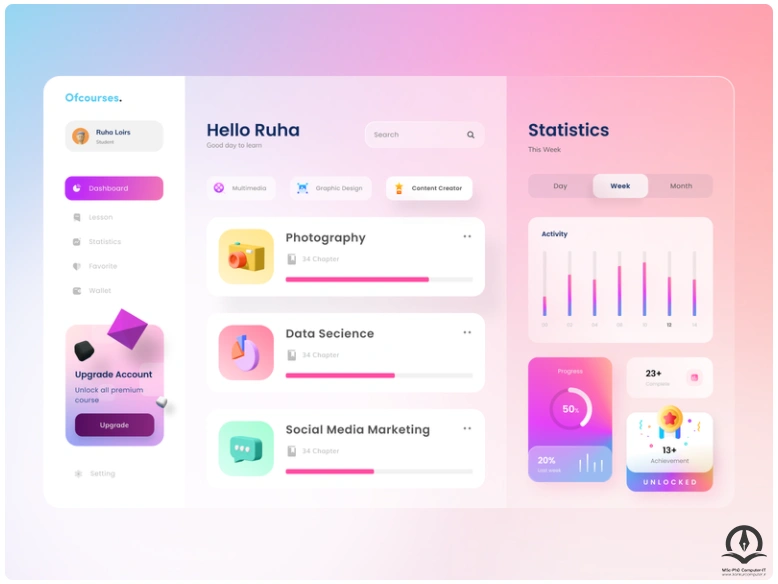
گلاسمورفیسم (Glassmorphism)
گلاسمورفیسم، یک سبک از UI است که در آن عناصر طراحی، ظاهری مانند شیشه مات نیمه شفاف دارند و کاربران احساس میکنند که میتوانند از طریق عناصر ببینند، در این سبک عناصر طراحی، لایه لایه به نظر میرسند. برای دستیابی به جلوه شیشه مات، میتوانید از محو شدن پس زمینه و طرحی نیمه شفاف برای شبیه سازی لبه شیشه استفاده کنید. برای درخشش این سبک، پسزمینهها باید به اندازه کافی تفاوت رنگی داشته باشند تا جلوه شیشه قابل مشاهده باشد. سه ویژگی مهم شیشه مورفیسم شفافیت، حاشیههای روشن و رنگهای زنده یا پاستلی است.

سبک انیمیشن (Animation/Motion as a UI Trend)
سبک Motion UI به اضافه کردن انیمیشنها و انتقالهای جذاب و سفارشی شده به یک رابط اشاره دارد. حرکت یا انیمیشن یک راه سرگرم کننده برای غنی سازی تجربه کاربر و افزودن عناصر شبیه به زندگی به یک رابط است. این سبک با افزودن ابعاد حرکت به یک طرح، جذابیت بصری را افزایش میدهد.

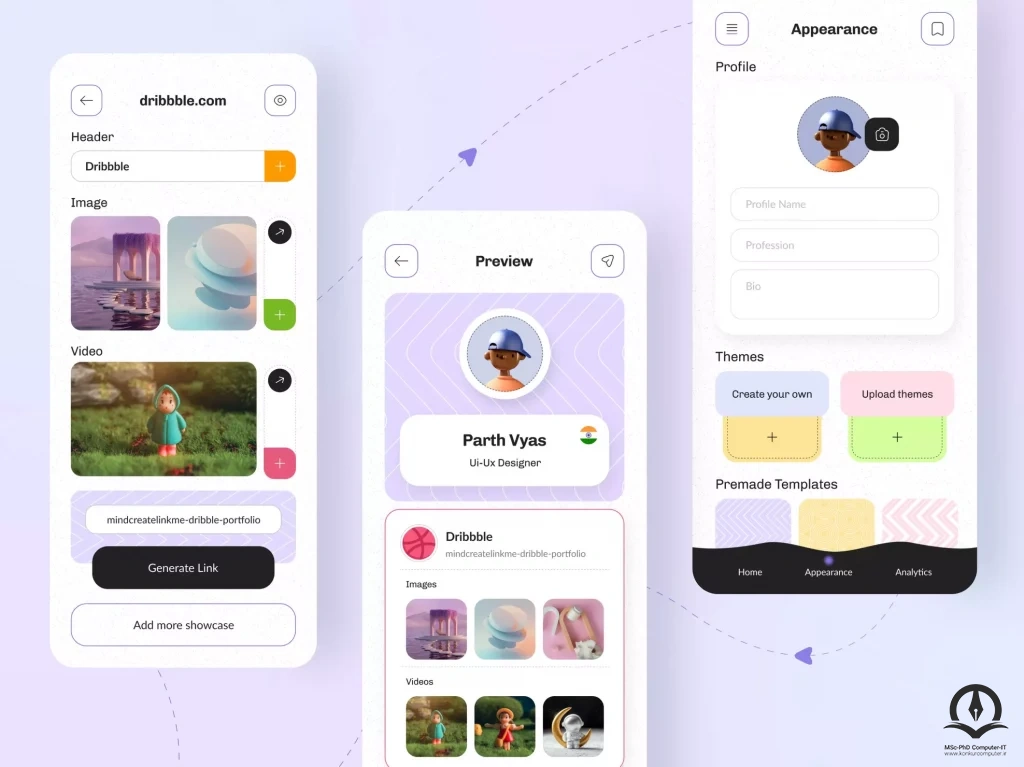
سبک تصویرسازی (Illustration as a UI Trend)
تصویرسازی به عنوان یک سبک UI، به متمایز کردن و منحصربهفرد کردن محصولات کمک میکند. در دریایی از پلتفرمهای دیجیتال بیپایان، توانایی برجسته شدن یک دارایی گرانبها محسوب میشود. تصاویر میتوانند دیجیتال یا دستی، دو بعدی یا سه بعدی باشند و زیبایی شناسی بسیار متفاوتی داشته باشند. علاوه بر این، تصاویر همچنین میتوانند به زنده شدن صفحات استاتیک کمک کنند، به خصوص وقتی که با طراحی حرکتی ترکیب شوند.

جمع بندی
در مقاله سبک های ترند طراحی رابط کاربری به بررسی انواع سبک های رابط کاربری پرداختیم، این سبکها شامل سبکهای مینیمالیستی، گلاسمورفیسیم، اسکیومورفیک و... میباشند. هریک از این سبکها با توجه به نیاز کاربران و محتوای سایت یا اپلیکیشن، مورد استفاده قرار میگیرند. در نهایت، با توجه به مزایا و معایب هر سبک، باید تصمیمگیری صحیحی در طراحی رابط کاربری اتخاذ شود تا تجربه کاربری بهینه و رضایت بخش برای کاربران فراهم شود.
در طراحی سبک های رابط کاربری از چه ابزارهایی استفاده می شود؟
طراحی سبکهای رابط کاربری مختلف با ابزارهایی مانند Adobe XD برای طراحی رابط کاربری کامل و دقیق، از Figma برای طراحی رابط کاربری به صورت مشترک و تیمی، از Sketch برای طراحی رابط کاربری با اجزای سازگار و قابل تغییر و قابل استفاده مجدد، از Axure برای ایجاد نمونه اولیه بسیار دقیق و از InVision Studio برای امکان ایجاد انیمیشنها و انتقالهای سفارشی و ادغام بسیاری از برنامهها استفاده میشود.
انیمیشن UI چیست و چرا مهم است؟
با افزایش تعداد وبسایتها و برنامهها، کاربران انتظار دارند رابطهای قدرتمند، کاربردی و منحصربهفردی داشته باشند. محصولات دیجیتالی باید شهودی و انسان محور باشند، یکی از راههای دستیابی به موارد گفته شده، انیمیشن است. انیمیشن UI یا انیمیشن رابط کاربری جلوههای بصری را به عناصر و اجزای رابط کاربری اضافه میکند تا آنها را تعاملی کند، این تعامل به کاربران از طریق یک وبسایت یا محصول دیجیتال کمک میکند و همچنین یک تجربه کاربری عالی و لذتبخش و همهجانبه را برای کاربران ایجاد میکند.
سبک طراحی نئومورفیسم (Neumorphism) و سبک اسکئومورفیسم (Skeuomorphism) چه تفاوت هایی با هم دارند؟
اسکئومورفیسم تلاش میکند تا واقعیت را بازسازی کند در حالی که نئومورفیسم تلاش میکند چیزی کاملا جدید ایجاد کند، نئومورفیسم کاملا در مورد رنگهای یکدست و تضادهای ظریف است و به جای ایجاد رابط کاربری چشمگیر با استفاده از عناصر پر زرق و برق، این کار را با استفاده از سایهها و نورها انجام میدهد.