برای شروع حرفهای کنکور ارشد کامپیوتر،آیتی و علوم کامپیوتر حتما روی عکس زیر کلیک کنید تا در کانال کنکور کامپیوتر عضو شوید، در این کانال به معرفی بهترین منابع کنکور ارشد،برنامه ریزی و مشاوره، معرفی گرایشها و هر آنچه برای موفقیت در کنکور ارشد نیاز دارید پرداخته شده است

کاربر با رابط کاربری میتواند با کامپیوترکامپیوتر چیست؟ ⚡️ کامپیوتر چیست به زبان ساده این مقاله عالی توضیح داده که کامپیوتر چیست و چه کاربردی دارد و همه چیز درباره کامپیوتر از جمله فواید کامپیوتر و تعریف کامپیوتر و اجزای آن را بیان کرده است ارتباط برقرار کند. رابط کاربری گرافیکی (GUI) یک رابط کاربری است که در آن کاربر با اجزای گرافیکی مثل آیکونها، دکمهها و منوها تعامل دارد. در یک رابط کاربری گرافیکی، تصاویری که در رابط کاربری نمایش داده میشوند، اطلاعات مربوط به کاربر و همچنین اقداماتی که آنها میتوانند انجام دهند را منتقل میکند. در واقع، به جای نوشتن متن یا کدهای فرمان، از رابط کاربری گرافیکی استفاده میشود. یکی از نمونههای بسیار متداول GUI، در سیستم عاملسیستم عامل چیست به زبان ساده، چرا باید از OS استفاده کنیم؟
این مقاله عالی توضیح داده که کامپیوتر چیست و چه کاربردی دارد و همه چیز درباره کامپیوتر از جمله فواید کامپیوتر و تعریف کامپیوتر و اجزای آن را بیان کرده است ارتباط برقرار کند. رابط کاربری گرافیکی (GUI) یک رابط کاربری است که در آن کاربر با اجزای گرافیکی مثل آیکونها، دکمهها و منوها تعامل دارد. در یک رابط کاربری گرافیکی، تصاویری که در رابط کاربری نمایش داده میشوند، اطلاعات مربوط به کاربر و همچنین اقداماتی که آنها میتوانند انجام دهند را منتقل میکند. در واقع، به جای نوشتن متن یا کدهای فرمان، از رابط کاربری گرافیکی استفاده میشود. یکی از نمونههای بسیار متداول GUI، در سیستم عاملسیستم عامل چیست به زبان ساده، چرا باید از OS استفاده کنیم؟ این مقاله عالی به معرفی سیستم عامل (Operating System|OS) به زبان ساده پرداخته، همچنین بررسی کرده که چرا باید از سیستم عامل استفاده کنیم های مایکروسافت مثل نسخههای مختلف ویندوز است.
این مقاله عالی به معرفی سیستم عامل (Operating System|OS) به زبان ساده پرداخته، همچنین بررسی کرده که چرا باید از سیستم عامل استفاده کنیم های مایکروسافت مثل نسخههای مختلف ویندوز است.

استفاده از رابط کاربری گرافیکی یا GUI در سیستمعاملهایی مثل ویندوز، باعث راحتی کار کاربران شده است. آنها دیگر برای تعامل با کامپیوتر همانند سیستم MS-DOS نیازی به نوشتن دستور و کد ندارند. کاربران بهراحتی از آیکونهای گرافیکی ویندوز استفاده کرده و با عملکرد هرکدام آشنایی دارند بنابراین این رابط کاربری جزئیات فنی و دشوار سیستم را ساده میکند. امروزه تصور کامپیوترها بدون رابط کاربری گرافیکی سخت است ولی زمانهایی بود که حتی نشانگر موس هم وجود نداشت!
تاریخچه رابطه کاربری گرافیکی
قبل از رابطهای کاربری گرافیکی، کاربران با استفاده از رابطهای کاربری کاراکتری یا CUI با کامپیوترها تعامل داشتند. در یک CUI، کاربران دستورات متنی را روی صفحه کلید خود تایپ میکنند تا اقداماتی را روی دستگاه انجام دهند. کار بار CUI برای متخصصان فناوری و کاربران پیشرفته راحت بود. این رابط برای تازهکارها گیج کننده و همچنین ناکارآمد بود، چون دستورات باید هربار به درستی حفظ و تایپ میشدند و این چیزی نبود که برای بازار انبوه جذاب باشد. در سال 1981 زیراکس اولین رابط کاربری گرافیکی خود را در یک محصول مصرفی به اسم زیراکس استار منتشر کرد. این رابط کاربری بسیار با رابط کاربریهای امروزه فاصله دارد اما نشاندهنده فاصله گیری از رابط کاربریهای مبتنی بر متن است.

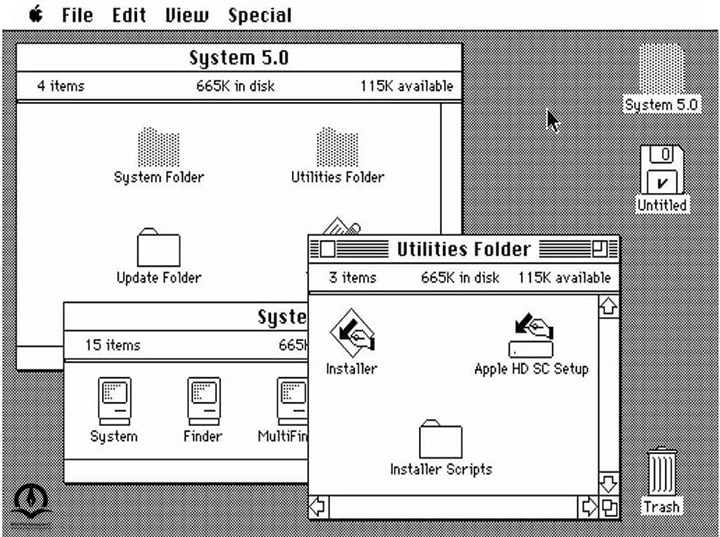
چند سال بعد، اپل اولین سیستمعامل دارای رابط کاربری گرافیکی خود با نام مکینتاش را در سال 1984 منتشر کرد. مایکروسافت اولین رابط کاربری گرافیکی خود را سال بعد در ویندوز 1.0 معرفی کرد. این دو سیستمعامل آیکونهایی را برای نمایش مواردی مانند فایلها، پوشهها، برنامهها و دکمهها معرفی کردند. عکس زیر مربوط به رابط کاربری گرافیکی مکینتاش در هنگام راهاندازی است:

زیراکس استار، مکینتاش و ویندوز یکی از مهمترین پیشرفتها در محاسبات شخصی بودند، چون رابطهای آنها برای عموم قابل دسترسی بود. اکنون کاربر میتواند کارهایی مثل دستکاری فایلها و اجرای اسکریپتها را بدون دانستن هیچ دستور یا زبان برنامه نویسیزبان های برنامه نویسی چیست؟ این مقاله عالی توضیح داده که زبان های برنامه نویسی چیست؟ و انواع زبان های برنامه نویسی و بهترین زبان برنامه نویسی برای شروع و پردرآمدترین آنها را معرفی کرده تخصصیای انجام دهد. در حال حاضر رابطهای کاربری گرافیکی تقریباً یک پیشفرض برای هر محصول دیجیتال تجاری هستند، از رایانههای شخصی و تلفنهای همراه گرفته تا تلویزیونها، یخچالها و کنسولهای بازی. به واسطه رابط کاربری گرافیکی میتوانید بهجای تایپ کردن، بهطور مثال دکمه "یخ خرد شده" را روی صفحه یخچال فشار دهید. دقیقاً مثل این عکس:
این مقاله عالی توضیح داده که زبان های برنامه نویسی چیست؟ و انواع زبان های برنامه نویسی و بهترین زبان برنامه نویسی برای شروع و پردرآمدترین آنها را معرفی کرده تخصصیای انجام دهد. در حال حاضر رابطهای کاربری گرافیکی تقریباً یک پیشفرض برای هر محصول دیجیتال تجاری هستند، از رایانههای شخصی و تلفنهای همراه گرفته تا تلویزیونها، یخچالها و کنسولهای بازی. به واسطه رابط کاربری گرافیکی میتوانید بهجای تایپ کردن، بهطور مثال دکمه "یخ خرد شده" را روی صفحه یخچال فشار دهید. دقیقاً مثل این عکس:

رابط کاربریرابط کاربری یا ui چیست؟ – تفاوت ui و ux + مراحل طراحی ui این مقاله عالی بررسی کرده که رابط کاربری ui چیست، همچنین تفاوت های UI و UX و مراحل طراحی UI و همچنین اصول طراحی رابط کاربری و سبک های طراحی UI را بررسی کرده یا همان UI نقش بسیار مهم و موثری در جذب، حفظ و هدایت کاربر دارد. اگر رابط کاربری سایت، نرمافزارها یا تلفن همراه بهصورت درست و کارشناسی شده طراحی و پیادهسازی شوند، کاربران بهراحتی میتوانند با آن تعامل کنند، در غیر این صورت حتی با وجود محتوای ارزشمند نمیتوانیم انتظار داشته باشیم که کاربران با سبک رابط کاربری طراحی شده ارتباط برقرار کنند. پیشنهاد میشود جهت کسب اطلاعات بیشتر، مقاله ترند های طراحی رابط کاربریمعرفی ترند های طراحی رابط کاربری
این مقاله عالی بررسی کرده که رابط کاربری ui چیست، همچنین تفاوت های UI و UX و مراحل طراحی UI و همچنین اصول طراحی رابط کاربری و سبک های طراحی UI را بررسی کرده یا همان UI نقش بسیار مهم و موثری در جذب، حفظ و هدایت کاربر دارد. اگر رابط کاربری سایت، نرمافزارها یا تلفن همراه بهصورت درست و کارشناسی شده طراحی و پیادهسازی شوند، کاربران بهراحتی میتوانند با آن تعامل کنند، در غیر این صورت حتی با وجود محتوای ارزشمند نمیتوانیم انتظار داشته باشیم که کاربران با سبک رابط کاربری طراحی شده ارتباط برقرار کنند. پیشنهاد میشود جهت کسب اطلاعات بیشتر، مقاله ترند های طراحی رابط کاربریمعرفی ترند های طراحی رابط کاربری این مقاله عالی ترند های طراحی رابط کاربری و سبک های جدید طراحی و 10 سبک طراحی رابط کاربری که هر طراح رابط کاربری باید دربارهی آنها بداند را معرفی کرده را بخوانید.
این مقاله عالی ترند های طراحی رابط کاربری و سبک های جدید طراحی و 10 سبک طراحی رابط کاربری که هر طراح رابط کاربری باید دربارهی آنها بداند را معرفی کرده را بخوانید.
عملکرد رابط کاربری گرافیکی
در یک رابط کاربری گرافیکی، عناصر بصری اقداماتی را که کاربران میتوانند انجام دهند و اشیائی که میتوانند دستکاری کنند را به کاربر نشان میدهد. مفهوم اصلی GUI در سیستم عامل، مفهوم انتزاع یا Abstraction است که فرمانهای پیچیده بهصورت نشانگر و آیکون درآمده است. با این کار میتوانیم اطلاعات و فرآیند را از دید کاربر پنهان کنیم. یعنی در سیستمعامل ویندوز بهراحتی با کمک نشانگر ماوس روی آیکونهای موردنظر کلیک میکنید. یکسری از عناصر بصری عبارتاند از:
- نشانگر موس که دکمههای عناصر دیگر را حرکت میدهد.
- دکمهها که کاربران میتوانند روی آن کلیک کنند.
- نوار ابزار (ToolBar) و نوارها، در واقع گروهی از دکمهها
- آیکونها، تصاویر کوچکی که اطلاعات را نشان میدهد.
- منوها
- اسکرول بار برای بالا و پایین کردن صفحه
مثال کاربردی
اکثر وبسایتها، برنامههای وب، برنامههای نرمافزاری (مانند مایکروسافت ورد و اپل موزیک)، مرورگرهای وب مثل کروم، اینترنت اکسپلورر، سیستمعاملهایی نظیر Windows ،iOSسیستم عامل iOS چیست؟ بررسی تاریخچه و ویژگی های آی او اس این مقاله عالی به معرفی سیستم عامل آی او اس (IOS) پرداخته، همچنین به بررسی ویژگی های سیستم عامل Apple iOS و تاریخچه و نسخه های سیستم عامل iOS پرداخته است ،Androidسیستم عامل اندرويد چیست؟ هر آنچه باید درمورد Android بدانید
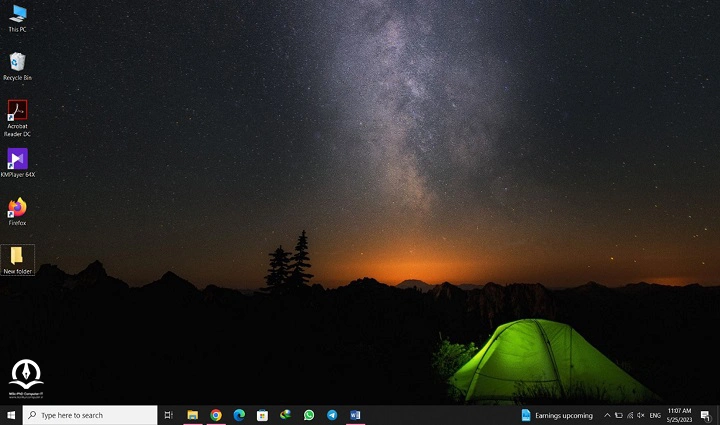
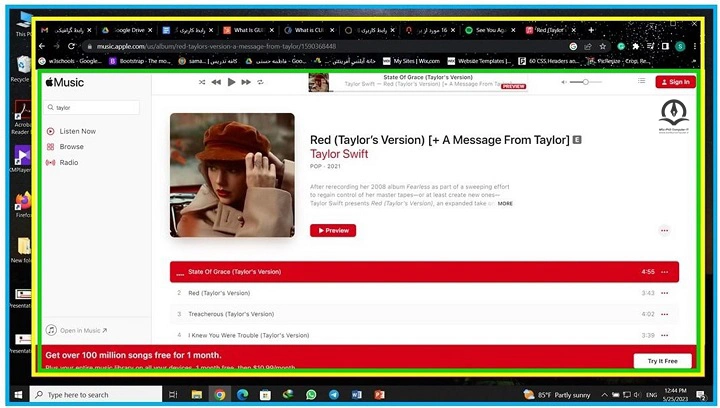
این مقاله عالی به معرفی سیستم عامل آی او اس (IOS) پرداخته، همچنین به بررسی ویژگی های سیستم عامل Apple iOS و تاریخچه و نسخه های سیستم عامل iOS پرداخته است ،Androidسیستم عامل اندرويد چیست؟ هر آنچه باید درمورد Android بدانید اندروید چیست و چه ویژگی هایی دارد؟ این مقاله عالی به معرفی سیستم عامل اندروید (Android)، تاریخچه و توسعه اندروید، ویژگی های ورژن های مختلف اندروید پرداخته است و... دارای رابط کاربری گرافیکی هستند. صفحه نمایش زیر مثالی از رابط کاربری گرافیکی در محیط ویندوز است. اگر بخواهید روی این صفحه با اپلیکیشن خاصی کار کنید، باید روی آن با کمک نشانگر ماوس کلیک کنید. مثلاً برای تماشای فیلم از برنامه KMPlayer استفاده میکنید. حالا اگر رابط کاربری گرافیکی روی این سیستم وجود نداشت، چه کار باید میکردیم؟
اندروید چیست و چه ویژگی هایی دارد؟ این مقاله عالی به معرفی سیستم عامل اندروید (Android)، تاریخچه و توسعه اندروید، ویژگی های ورژن های مختلف اندروید پرداخته است و... دارای رابط کاربری گرافیکی هستند. صفحه نمایش زیر مثالی از رابط کاربری گرافیکی در محیط ویندوز است. اگر بخواهید روی این صفحه با اپلیکیشن خاصی کار کنید، باید روی آن با کمک نشانگر ماوس کلیک کنید. مثلاً برای تماشای فیلم از برنامه KMPlayer استفاده میکنید. حالا اگر رابط کاربری گرافیکی روی این سیستم وجود نداشت، چه کار باید میکردیم؟

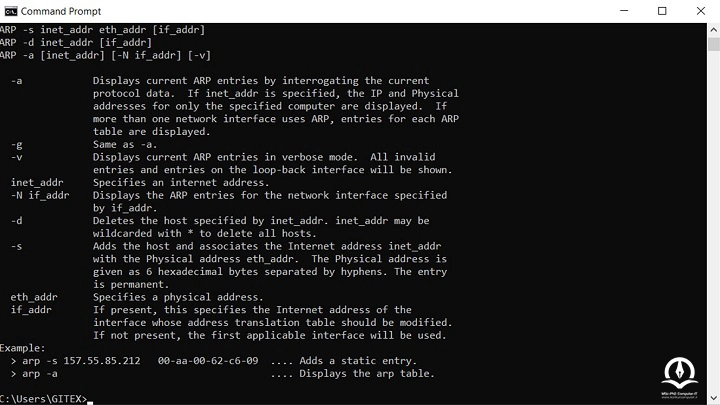
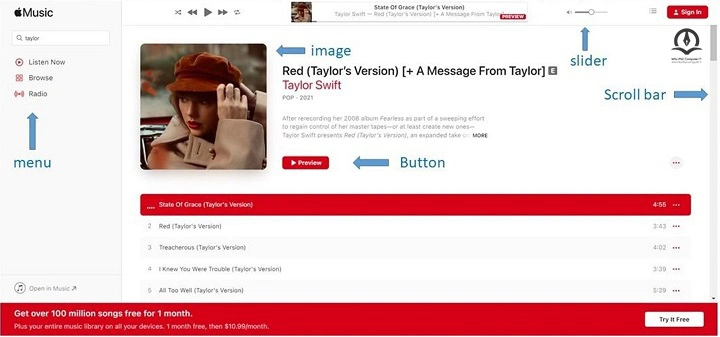
باید برنامه خط فرمان (Command Prompt) را باز میکردیم، خط فرمان مربوط به اپلیکیشن موردنظر را به همراه دستورالعملهای مناسب وارد میکردیم تا اپلیکیشن KMPlayer را باز میکردیم و فیلم میدیدیم. این کار چندان جالب نیست و سخت است چون برای هر کاری باید فرمان خاصی را وارد کنیم. ولی حالا با وجود GUI میتوانیم KMPlayer را تنها با دیدن آیکون آن تشخیص دهیم و با دو بار کلیک، آن را باز کنیم، بعد فیلم موردنظر را انتخاب کنیم. اغلب، رابطهای کاربری گرافیکی مختلف در داخل یکدیگر قرار میگیرند؛ برای مثال، اگر یک موسیقی را با استفاده از Apple Music در مرورگر وب خود پخش کنید، با رابط کاربری گرافیکی برنامه وب Apple Music که به رنگ سبز است، کار میکنید که در داخل رابط کاربری گرافیکی مرورگر Google Chrome (با رنگ زرد) قرار دارد که داخل رابط کاربری گرافیکی سیستمعامل ویندوز است. (به رنگ آبی)

با زوم کردن روی رابط Apple Music، نمونههایی از اجزای رابط کاربری گرافیکی رایج مانند دکمهها، منوها و... را مشاهده میکنیم، که به رنگ آبی در عکس مشخص شدند.

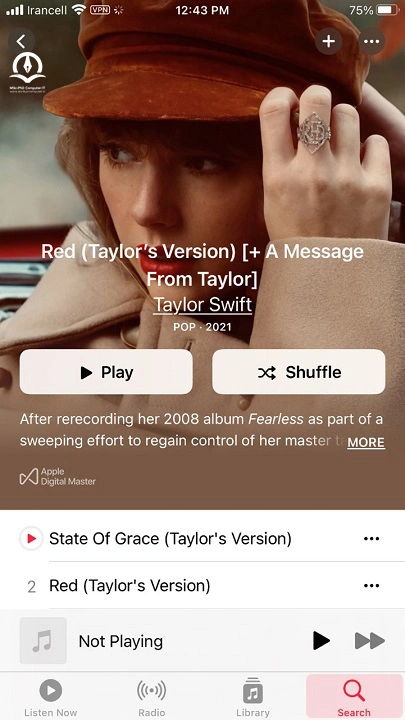
تلفنهای همراه هم رابط کاربری گرافیکی مخصوص به خود را برای سیستمعامل خود و رابط کاربری گرافیکی متفاوتی برای هر یک از برنامههای خود دارند. همه وبسایتهای محبوب رابط کاربری گرافیکی خود را متناسب با اندازه صفحه نمایشی که روی آن هستند، تطبیق میدهند. این طراحی واکنش گرا (Responsive) نامیده میشود و امروزه در طراحی رابط کاربری گرافیکی اهمیت خیلی زیادی دارد.

مزایای رابط کاربری گرافیکی
- کاربرپسند بودن (User Friendly): افرادی که دانش بسیار محدودی دارند بهراحتی میتوانند بدون یادگیری زبان برنامهنویسی یا دستورات رایانه از آن استفاده کنند.
- کارایی (Efficiency): رابط کاربری گرافیکی به کاربران این امکان را میدهد که به راحتی و به سرعت وظایف خود را انجام دهند. وظیفهای که در CUI برای انجام باید چند خط تایپ کرد، تنها با چند کلیک موس در GUI قابل انجام است.
- وضوح (Clarity): رابطهای کاربری گرافیکی مشخص میکنند که هر عنصر بصری چه کاری انجام میدهد و موفقیت یا عدم موفقیت کنش کاربران را در اختیار آنها قرار میدهد.
- زیبایی شناسی (Aesthetic): رابطهای کاربری گرافیکی از نظر بصری جذابتر هستند و توسعهدهندگان کنترل بیشتری بر سفارشیسازی رابط کاربری خود برای ایجاد یک تجربه کاربری (User Experience) خوشایند دارند.
- دسترس پذیری (Accessebility): در بسیاری از موارد رابط کاربری گرافیکی برای کاربران دارای محدودیت در دسترستر هستند.
معایب رابط کاربری گرافیکی
- سرعت (Speed): رابطهای کاربری گرافیکی از نظر سرعت کندتر هستند و نسبت به رابطهای کاربری مبتنی بر متن نیاز به قدرت بیشتری دارند.
- استفاده از حافظه (Memory Usage): رابطهای کاربری گرافیکی از حافظه بسیار زیادی استفاده میکنند.
- عدم انعطاف پذیری (Lack of Flexibility): معمولاً یک کاربر باید در محدوده محدودیتهای یک رابط کاربری گرافیکی کار کند و نمیتواند عملکرد آن را تغییر دهد.
- ناکارآمدی (Inefficiency): کارایی یک مزیت اصلی رابطهای کاربری گرافیکی برای بیشتر افراد است. اما، بسیاری از کاربران، اجرای دستورات در CUI را کارآمدتر میدانند.
بهترین زبان های برنامه نویسی برای رابط کاربری گرافیکی
زبانهای برنامه نویسی بصری متفاوتی برای انجام طراحی رابط کاربری گرافیکی وجود دارند ولی بهترین زبانها شامل سی شارپسی شارپ چیست ⚡️سی شارپ به زبان ساده این صفحه عالی بررسی کرده که سی شارپ چیست و تاریخچه سی شارپ، محیط و ابزارهای سی شارپ، ویژگی های سی شارپ، مزایای سی شارپ و کاربرد و بازار کار سی شارپ را گفته یا جاواجاوا چیست؟ تعریف، معنی و ویژگی های جاوا (java) از 0تا100
این صفحه عالی بررسی کرده که سی شارپ چیست و تاریخچه سی شارپ، محیط و ابزارهای سی شارپ، ویژگی های سی شارپ، مزایای سی شارپ و کاربرد و بازار کار سی شارپ را گفته یا جاواجاوا چیست؟ تعریف، معنی و ویژگی های جاوا (java) از 0تا100 جاوا یک زبان برنامه نویسی همه منظوره، مبتنی بر کلاس و شی گرا است که برای داشتن وابستگی های پیاده سازی کمتر طراحی شده است، زبان برنامه نویسی جاوا شبیه ++C است است چون میتوانند GUIها را به طور همزمان روی مرورگر و بهعنوان نرمافزار دسکتاپ اجرا نمایند. زبانهای دیگر عبارتاند از: پایتونزبان برنامه نویسی پایتون چیست؟ – نحوه شروع و دلایل محبوبیت
جاوا یک زبان برنامه نویسی همه منظوره، مبتنی بر کلاس و شی گرا است که برای داشتن وابستگی های پیاده سازی کمتر طراحی شده است، زبان برنامه نویسی جاوا شبیه ++C است است چون میتوانند GUIها را به طور همزمان روی مرورگر و بهعنوان نرمافزار دسکتاپ اجرا نمایند. زبانهای دیگر عبارتاند از: پایتونزبان برنامه نویسی پایتون چیست؟ – نحوه شروع و دلایل محبوبیت زبان برنامه نویسی پایتون (Python) چیست؟ این مقاله عالی به بررسی دلایل محبوبیت پایتون، موارد استفاده از پایتون و نحوه شروع به برنامه نویسی پایتون پرداخته، HTMLزبان html چیست؟ اچ تی ام ال (HTML) چیست و چه کاربردی دارد؟
زبان برنامه نویسی پایتون (Python) چیست؟ این مقاله عالی به بررسی دلایل محبوبیت پایتون، موارد استفاده از پایتون و نحوه شروع به برنامه نویسی پایتون پرداخته، HTMLزبان html چیست؟ اچ تی ام ال (HTML) چیست و چه کاربردی دارد؟ این مقاله عالی به معرفی زبان html پرداخته سپس موارد چون : html چه کاربردی دارد؟ فایل html چیست؟ بررسی مزایا و معایب HTML، پرکاربرد ترین تگ های HTML پرداخته، جاوا اسکریپتجاوا اسکریپت چیست؟ معرفی زبان برنامه نویسی java script
این مقاله عالی به معرفی زبان html پرداخته سپس موارد چون : html چه کاربردی دارد؟ فایل html چیست؟ بررسی مزایا و معایب HTML، پرکاربرد ترین تگ های HTML پرداخته، جاوا اسکریپتجاوا اسکریپت چیست؟ معرفی زبان برنامه نویسی java script زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده و Cزبان برنامه نویسی C – مزایا و کاربرد زبان C – فرق C و ++C
زبان برنامه نویسی جاوا اسکریپت چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای JavaScript پرداخته و مبانی برنامه نویسی جاوا اسکریپت را آموزش داده و Cزبان برنامه نویسی C – مزایا و کاربرد زبان C – فرق C و ++C این مقاله عالی ابتدا توضیح میدهد که زبان برنامه نویسی c چیست، سپس به بررسی مزایا و معایب زبان C ، کاربردهای زبان سی ، و تفاوت بین C و ++C میپردازد و زبان C++برنامه نویسی سی پلاس پلاس چیست؟ مزایای برنامه نویسی C++؟
این مقاله عالی ابتدا توضیح میدهد که زبان برنامه نویسی c چیست، سپس به بررسی مزایا و معایب زبان C ، کاربردهای زبان سی ، و تفاوت بین C و ++C میپردازد و زبان C++برنامه نویسی سی پلاس پلاس چیست؟ مزایای برنامه نویسی C++؟ برنامه نویسی سی پلاس پلاس چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای برنامه نویسی C++ پرداخته و نمونه هایی از کدهای زبان برنامه نویسی ++C را آورده هستند.
برنامه نویسی سی پلاس پلاس چیست و چه کاربردی دارد؟ این صفحه عالی به بررسی مزایای برنامه نویسی C++ پرداخته و نمونه هایی از کدهای زبان برنامه نویسی ++C را آورده هستند.
تفاوت بین رابط کاربری گرافیکی با رابط کاربری کاراکتری
رابط کاربری کاراکتری (Character User Interface) که بهعنوان رابط کاربری خط فرمان یا رابط کاربری غیر گرافیکی نیز شناخته میشود، به استفاده از دستورات خط فرمان اشاره دارد که توسط یک مفسر خط فرمان مدیریت میشود تا با یک برنامه کامپیوتری ارتباط برقرار کند. معمولاً توسعهدهندگان نرمافزار و مدیران سیستم برای پیکربندی ماشینها، مدیریت فایلهای رایانه و دسترسی به ویژگیهای برنامهای که در رابط کاربری گرافیکی در دسترس نیستند، از رابطهای خط فرمان استفاده میکنند.
رابط کاربری کاراکتری از اتوماسیون و اسکریپت پشتیبانی میکند و کنترل دقیقتر و عملکرد بالایی نسبت به رابط کاربری گرافیکی دارد، در حالی که رابط کاربری کاراکتری اولین روش مورد استفاده در کامپیوترها در دهه 1980 بود، اکثر دستگاههای الکترونیکی مدرن به رابطهای گرافیکی بصری مجهز شدهاند و کاربر معمولی به ندرت ممکن است دلیلی برای دسترسی به پایانه کامپیوتر داشته باشد. رابط کاربری وب یا رابط کاربری گرافیکی مبتنی بر وب، به تعامل بین کاربر و نرمافزار در حال اجرا بر روی سرور وب اشاره دارد که رابط کاربری مرورگر وب و صفحه وب است که دانلود و ارائه شده است. فناوریهایی مانند جاوا، جاوا اسکریپت و سیلورلایت تعاملاتی مانند کشیدن و رها کردن، پخش صدا، طراحی روی صفحه و دسترسی به صفحه کلید و ماوس را امکانپذیر میکنند. رابطهای کاربری گرافیکی وب مستقل از پلتفرم هستند، نیازی به نصب یا توسعه نرمافزار جداگانه ندارند و بهروزرسانی و نظارت آنها آسان است زیرا به دلیل عدم وابستگی به کاربر برای انجام بهروزرسانیها، تجربه رابط کاربری جذابی را ارائه میدهد و کم هزینه هستند و فقط به اترنت یا اتصال به Wi-Fi نیاز دارند.
جمعبندی
قبل از رابط کاربری گرافیکی، رابط کاربری کاراکتری وجود داشت که در آن زمان افراد عادی نمیتوانستند از کامپیوترها و سایر دستگاه های دارای این رابط استفاده کنند. در حال حاضر با وجود رابطهای کاربری گرافیکی، حتی افراد عادی هم از کامپیوترها و ابزارهای مدرن استفاده میکنند. صنعت فناوری اطلاعات پر از مشاغل مناسب برای طراحی و توسعه GUI است. زبانهای برنامه نویسی مدرن هم برای توسعه GUI به کار میروند بنابراین چشمانداز توسعه رابطهای کاربری گرافیکی روشن است.
اصلیترین فایده استفاده از GUI چیست؟
استفاده از آنها بسیار ساده است، نمایش بصری دادهها سریعتر از متن تشخیص داده میشود، افراد عادی به راحتی میتوانند از آن استفاده کنند و نیازی به کد نوشتن یا دستورات محاسباتی ندارند.
GUI کجا استفاده می شود؟
اقدامات در یک رابط کاربری گرافیکی معمولاً از طریق دستکاری مستقیم عناصر گرافیکی انجام میشود. به جز کامپیوترها، رابطهای کاربری گرافیکی در بسیاری از دستگاههای تلفن همراه مانند پخشکنندههای MP3، پخشکنندههای رسانهای قابل حمل، دستگاههای بازی، تلفنهای هوشمند و کنترلهای خانگی، اداری و صنعتی کوچکتر استفاده میشوند.